【CSS】z-index が効かない場合の注意点
z-index が効かない場合に
z-index は要素の重ね合わせの順番を定義できます。
以下のように使いますが、数字が大きいほど上に表示されます。
#test {
z-index: 1;
}
スタイルシートを使って、z-index での重ね合わせがうまく効かない場合について確認してみましょう。
z-index が有効になる要素となっているか
z-index を設定しただけでは、その設定は有効になりません。z-index が有効になるには、その要素がスタック要素となっている必要があります。
スタック要素を理解しているかどうかが「z-index が効かない」問題に対処する鍵となります。
スタック要素とは
スタック要素とは、その名前の通り、「スタック(Stack=積み重ね)」ができる要素のことです。では、どういった要素がスタック要素となるかというと、よく使われるものとして以下の2つがあります。
- position の値が absolute または relative かつ、 z-index の値が auto 以外の要素
- position の値が fixed の要素
つまり、position が absolute、relative、fixed のどれかになっている必要がある、ということです。
※fixed は、z-index がなくてもスタック要素となることに注意。
また、スタック要素は「スタッキング要素」や「スタッキングコンテナ」などとも呼ばれているようです。「MDN web docs」では「重ね合わせコンテキスト」という名前で、説明されています。
スタック要素となる条件は他にもたくさんあり、上記のMDNのページで詳しく説明されていますので、気になる方は一度見てみるとよいでしょう。
親要素にすでに z-index が設定されていないか
例えば以下のようなHTMLで、A -> B -> C の順に重ね合わせようとしてもうまくいきません。
<div>
<div id="A">
A
<div id="C">C</div>
</div>
<div id="B">B</div>
<div>
#A {
position: absolute;
z-index: 1;
background-color: red;
}
#B {
position: absolute;
z-index: 2;
background-color: blue;
}
#C {
position: absolute;
z-index: 3;
background-color: green;
}
※widthやらtopやらの指定は省略しています。
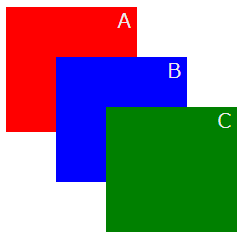
理想

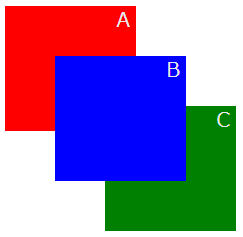
現実

C は B よりも大きい z-index を指定しているにもかかわらず、B の方が手前(上)に表示されてしまいます。
z-index が効かないのではなく配置の上下関係が設定されていない
なぜこうなってしまうかというと、B の重ね合わせの比較対象は A だけで、実は C は無関係だからです。
この理屈については、A、B、C を階層(レベル)で表すとわかりやすいかもしれません。
A -> A
A-C -> C
B -> B
z-index の解決は同じレベル間で行われ、その下のレベル(子要素)は上のレベル(親要素)の重ね合わせの結果に従うことになります。
つまり、B が A より手前(上)となっている以上、C の z-index の値をどれだけ高くしても、C が B より手前(上)に来ることはないということです。
上記の例は構造が単純なので、C を A から出して他と兄弟要素となるようにしてしまえば解決ですが、実際はもっと複雑なため、これを知らないと解決するのがなかなか大変です。
position: fixed にも気を付ける
また前述のスタック要素となる条件でも挙げていますが、「position: fixed の要素は z-index の指定が無くてもスタック要素となる」という点は、忘れないようにしましょう。
投稿者はそれを忘れていたため、苦しみました。
WordPressを利用したホームページを作成していた時に、ページをスクロールすると「Crayon Syntax Highlighter」でのコード表示がヘッダメニュー部に重なってしまうということがありました。
その時の「Crayon Syntax Highlighter」の表示部は「z-index: 4」となっていたので、単純にヘッダメニュー部の z-index をそれ以上の値にしてみましたが、改善せず。
結局、メニュー部の親要素に position: fixed が設定されていたというオチでした。
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス