【Chrome 拡張機能】HTML アウトライン確認ツール
HTML アウトライン チェックツール (Google Chrome 拡張機能)
HTMLページでのアウトラインが簡単に分かるツールです.
見出しを抜き出して表示するようなものです.
HTML Living Standard におけるアウトラインが一目瞭然
HTML を分かりやすく書くためにアウトラインを意識しましょう
アウトラインを先に考えてからページを作成すると頭の中も整理されて内容を考えやすくなります.
自分で書いていてまとまらないものは他人がみたら全く意味が分からないものになります.
しっかりアウトラインが整った状態でページを作成出来ているかが確認出来ます.
アウトラインに関しては以下に関連記事を投稿しています.
見出しの乱れが分かります
h1 より h4 の方が文字が大きかったり,太かったり,表面上はおかしくないデザインでもアウトラインで見るとおかしなことになっていることはよくあります.
デザイナーが意識しないで作っているせいもあるでしょうが,サイトを持っている会社や人が「変なページだな」と思われてしまいます.
アウトラインを綺麗に書いても,検索エンジンがどう受け取るかは全く分かりません.
どちらかというと「綺麗にかけた」と自分で思うための自己満足ツールです.
しかし,アウトラインがしっかり作られていれば分かりやすいコンテンツといえるでしょう.

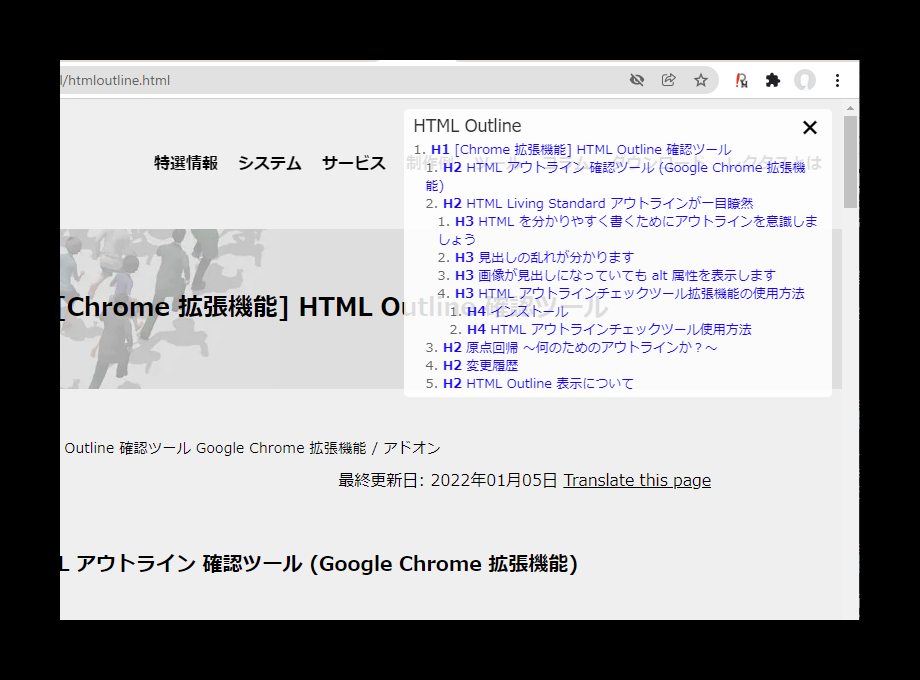
HTML Outline を表示したところ
画像が見出しになっていても alt 属性を表示します
見出しの中に画像が入っている場合も表示されます.
既知の問題として,見出しの中に文字と画像が入っている場合は画像タグがそのまま表示されます.
本来,画像がある場合はテキストは不要なはずですが両方入っている場合はそのまま表示されます.
これは技術的な問題でこれに対応すると見出しの中に HTML のタグが埋め込まれている場合などにおかしな解析結果になるので,それを避けるためです.
HTML Living Standard に対応
hgroup タグは HTML5 で一旦廃止されていましたが,HTML Living Standard では復活しました.
このタグにも対応しています.
hgroup 要素の仕様によると 「hgroup に含まれる hタグ は最初のものがタイトルとなり,二番目以降は補助的なタイトルとなり,独自のセクションは作らない」ということなので,そのような動作をするようにしています.
HTML アウトラインチェックツール拡張機能の使用方法
インストール
使用方法はカンタン.
ブラウザ Chrome で HTML Outline にアクセスしてください.
https://chromewebstore.google.com/detail/html-outline/bbdofojliblplnpnjjckgbbobblppipj
指示に従い,拡張機能をインストールしてください.
Chrome 上部に以下のようにアイコンが追加されます.

HTML Outline チェックツール アイコン
HTML アウトラインチェックツール使用方法

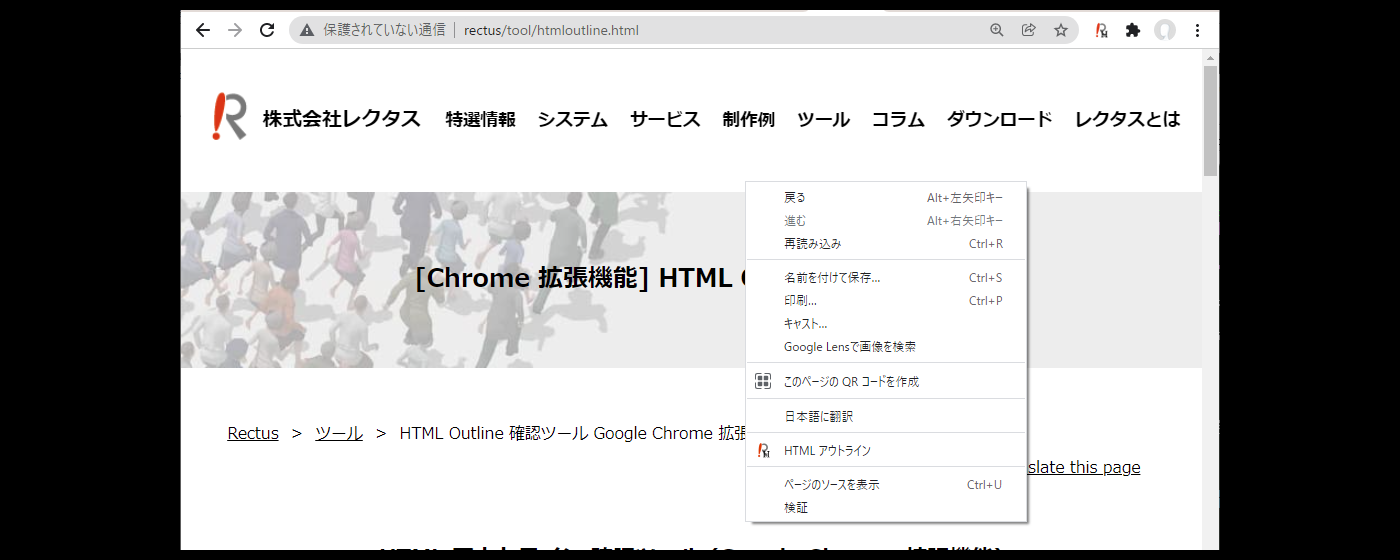
HTML Outline チェックツール使用方法
アウトラインを確認したいページを表示します.
右クリックするとコンテキストメニューの中に「HTML アウトライン」という項目が出てきます.
クリックすると右上にアウトラインが表示されます.
原点回帰 ~何のためのアウトラインか?~
このツールを使うとそのページがアウトラインを意識して書かれていれば,目次のようなものが表示されます.
そのページに目次が存在しなくても目次を自動的に作ることが出来ます.
それをみれば,全部を読まなくてもこのページに何が書いてあるかを短時間で理解することが出来ます.
HTML Outline 表示について
この表示ツールを使って,実際にどのように役立てるのか?などご興味ございましたら,以下のフォームからお問い合わせください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス