タグマネージャーの設置方法
タグマネージャを使えるようになるといろいろ便利になる.
特にログ解析・アナリティクスやアンケートフォームをタグを挿入して設置している場合は必須といってもいいほどである.
「タグマネージャー」はちょうど「カーナビ」と同様なものといえる.
「カーナビ」はない時はないなりに運転していたが,一度使ってしまうと「カーナビ」なしでの運転が考えられなくなる.
同様に「タグマネージャー」もない時はないなりにホームページの運用は可能であるが,一度便利さを知ると使わないではいられなくなるようなものである.
ただし,このサービスが永遠に続くかどうかは不明なので,なくなる時に備えて,仕組みは知っておいた方がよいし,なくなった時にどのようにホームページを変更すればよいかについても考えておくことを勧める.
タグマネージャにアカウントを登録
Google タグ マネージャー のページにアクセスする.
Google でアカウントを持っているなら,それを使ってログイン.ない場合は新たにアカウントを取得してログインする.
会社のホームページの場合は当然会社保有の Google のアカウントにすべきである.
ログイン後,アカウントが一つもない場合は右にある「アカウントを作成」ボタンでアカウントを作成する.
タグマネージャーのタグを確認
アカウントを作成出来たら,下のようなコンテナIDと呼ばれる GTM-〇〇〇〇 が現れる.

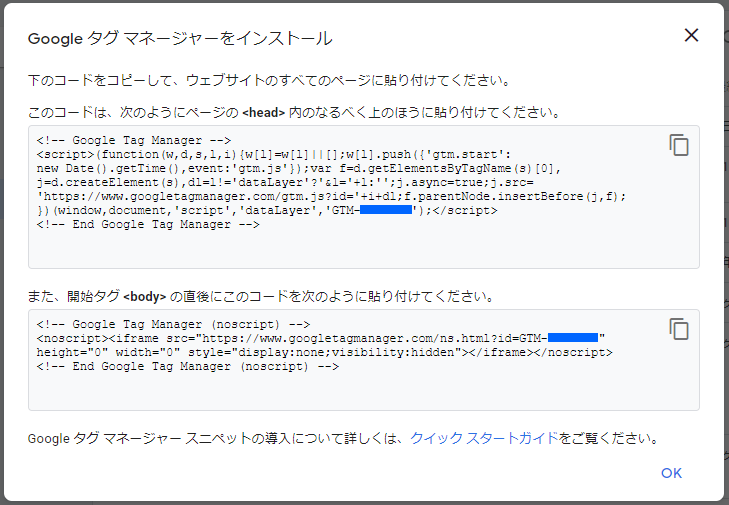
ここをクリックするとタグマネージャー用のタグが表示される.

青くなっている部分に自分のタグマネージャの コンテナID が入る.
(※GTM- は2回書かないように注意)
タグマネージャーのタグを自分のホームページに張る
これだけは全部のページに挿入する必要がある.
普通のホームページにタグを挿入する
簡単なのは置換する方法
全てのページの
</head>
を
ヘッダ用のタグ
</head>
に置換.
<body>
を
<body>
ボディ用のタグ
に置換すればよい.
WordPress で作成したホームページにタグを挿入する
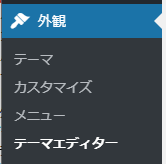
外観→テーマエディタ→

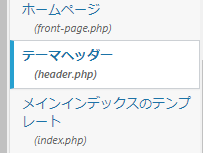
右側にあるテーマヘッダー header.php をクリックします.

左のエディタ画面上に先ほどのタグを </head> の上と<body> のすぐ次に両方を直接挿入して,下の「ファイルを更新」ボタンをクリックします.
これで完了ですが,万が一画面がおかしくなった場合は元に戻せばよいです.
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス