【WordPress】アイキャッチ画像を設定しないでもサムネイルを表示する方法
WordPress でいちいちアイキャッチ画像を設定するのは面倒くさいと思ったことはないだろうか.
「アイキャッチ画像 いらない」で検索している人がかなり多い.やはり面倒なのだろう.
ただ,テーマによっては様々な場所でアイキャッチ画像がサムネイルとして使われている.
この画像があるのとないのとでは見栄えがかなり違ってくる.
そこでわざわざ設定しなくても本文中に画像があれば,それを自動的に使用するスクリプトを作ったので紹介する.

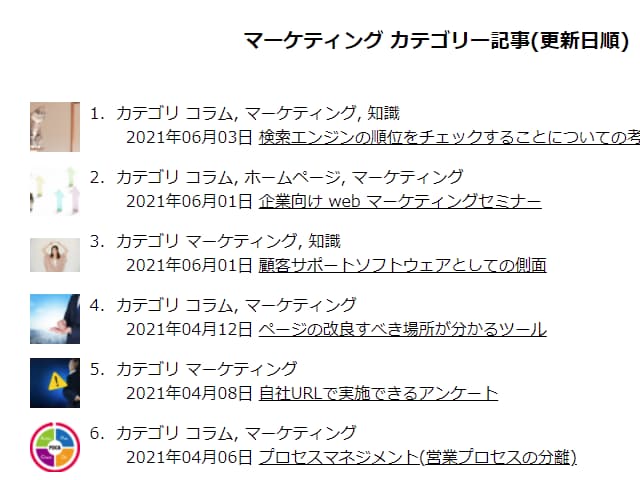
この左にあるアイコンのような画像がアイキャッチ画像
アイキャッチ画像の設定
WordPress で記事を作成すると「アイキャッチ画像」という項目がある.
画像をアップするだけでも面倒だが,アップさえしてしまえば,選択するだけなので簡単に設定できる.
しかし,アイキャッチ画像が設定されていない昔の記事まで遡ってイチイチ登録するのは少々面倒である.
また,どこかの画像をそのままリンクしている場合,自社サーバーに画像はない.
(あまり,そのような直リンクはしないほうがいいだろうが.)
そのような場合,アイキャッチ画像としては登録できない.
投稿記事の一番最初に出てくる画像が基本的にアイキャッチ画像
よく考えると投稿記事の最初に出てくるものがアイキャッチ画像になることが多いはず.
ということは貼り付けるだけで作業しているのに二度手間になる.
そのようなことはコンピュータに自動でやらせればよい.
自動的にアイキャッチ画像を表示されるようにする
ということでアイキャッチ画像を設定していなくても最初の画像が自動的にアイキャッチ画像になれば登録の手間は省けるし,外部サーバーの画像だとしても表示することが出来る.
自動アイキャッチ画像設定の実装方法
プラグインは使わない
なるべくなら,プラグインは使いたくない.
素性の知れないプラグインを使うのはなるべく避けたいし,更新がある際に更新するのも面倒だし,サーバーを移動することになった時にプラグインを入れ直して設定するのも面倒.
そこで,functions.php に追加することにする.
アイキャッチ画像が生成されるときに使用できるフィルターフックは
post_thumbnail_html
なので,これにフィルターをあてることにより実現する.
functions.php に追加するコード
外観→テーマエディタ
で functions.php を選択して,以下のコードを挿入する.
// サムネイルがない場合に最初の画像を持ってくる.
function my_post_thumbnail($html, $post_id, $post_image_id){
$post = get_post( $post_id );
if (empty($post_image_id)) {
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$first_img = $matches[1][0];
$html = '<img src="' . $first_img . '" />';
}
return $html;
}
add_filter('post_thumbnail_html','my_post_thumbnail',10,3);
これでアイキャッチ画像の設定はいらなくなる.
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス