【WordPress】全てのページにタグ(HTMLのコード)を挿入・設置したい時
WordPress で動作しているページのすべてに共通のタグ(HTMLのコード)を埋め込みたい時にどこに挿入すればよいかを説明する.
Googleタグマネージャーを挿入するプラグインなども存在するようだが,これだけのことでプラグインを導入することもない.
また,タグマネージャー以外にも入れたいものがあるかもしれない.
自分で把握するためにも直書きすることをお勧めする.
全ページに挿入したいタグ(HTMLのコード)の例
現状では Google タグマネージャを入れてしまえば,他のタグは Google タグマネージャ を使うことで足りるので,それをいれるだけでよいともいえる.
WordPress の操作
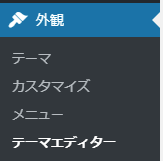
外観→テーマエディターを選択する.

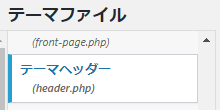
右側のファイルリストの中から,テーマヘッダー(header.php)を選択する.

テーマヘッダー(header.php) を編集する
このファイルの中には通常,タグとタグが存在している.
head の中に入れるべきタグは head タグに囲まれる部分に,body の直後に入れるべきタグは body の開始タグの直後にいれればよい.
タグマネージャの場合はそれで完了する.
body の終了タグの直前にタグを入れたい場合は,テーマフッター(footer.php)を編集すればよい.
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス