【比較】ソースコード表示用ライブラリ
今回は wordpress のソースコード表示用ライブラリを選ぶときに一度は目にするであろう Prism.js、highlight.js、google-code-prettify について書きました。
上記3つは軽量のライブラリと言われていますが、実際にそれぞれを使用したときのページ表示速度につい調べています。
また、CSSを記述した際のコード表示にかなり差があったので、それについても触れています。
プラグインではなくてライブラリを選んだほうがいい理由
wordpress のソース表示用のプラグインに限らず言えることだと思いますが、プラグイン化されているものは1つのパッケージになっているので、使用しない機能がたくさん含まれている可能性があります。ですので、余分な機能がページを遅延させてしまう恐れがあるということです。SEOの観点で言うと、ページの表示が遅い=ユーザの満足度が低いと判断されてしまうのです。
軽量と言われているが本当に軽量なのか
上記を踏まえると、最低限必要な機能が備わっているライブラリでもいいかな?と思えて来ると思います。今回は javascript のソースライブラリで軽量と言われている Prism.js、hightlight.js、google-code-prettify の3つは果たして本当に軽量なのか?について調べていきたいと思います。
ページの測定までに行ったこと
1. ローカル環境に WordPress の環境を構築
本番環境では実験できないので、ローカル環境に WordPress の環境を構築しました。
Windows へ MySQL をインストールして自分のパソコンで WordPress を動かすを参考にしています。
2. Lighthouseの追加
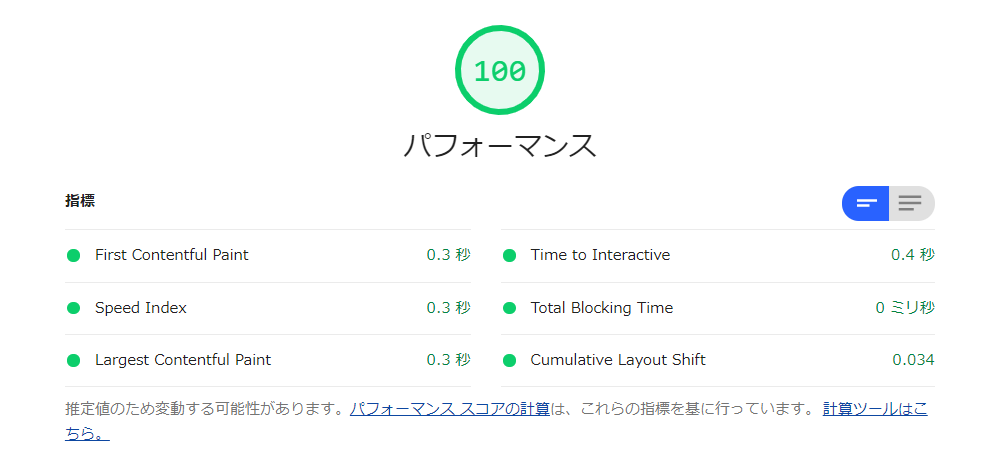
ローカル環境では SpeedInsights を使えないので、Chrome の拡張プラグインとして提供されているLighthouseを使用しました。Lighthouseは開発者ツールでページのスコアの確認が行えるのでとても便利です。
それでは、本題である Prism.js と highlight.js と google-code-prettify それぞれの速度についてみていきたいと思います。
当サイトでは google-code-prettify を用いているのでこちらを基準にします。また、行番号ありの条件下です。
Prism.js速度

highlight.js速度

- テーマ:a11y-dark
- 選択言語:HTML,CSS,PHP,javascript
- 通常は行番号なしの highlight.js ですが、行番号ありの条件のもと実験を行っているので highlight-line-numbers という行番号表示用のプラグインを使用
【★基準】google-code-prettify 速度

- テーマ:Sons-Of-Obsidian
- 選択言語:HTML,CSS
当サイトで用いているのでこれが基準になります。
速度の違いはあまりない
以上を踏まえると、一番高速なのが google-code-prettify 、 次いで Prism.js 、最後が highlight.js という結果になりましたが、測定するたびに値は変わってくるので大差はないということがわかりました。速度の違いに差はないということでしたので、実際に使ってみた使いやすさや、コード表示のきれいさを見てみたいと思います。
結局は使いやすさ?見た目?
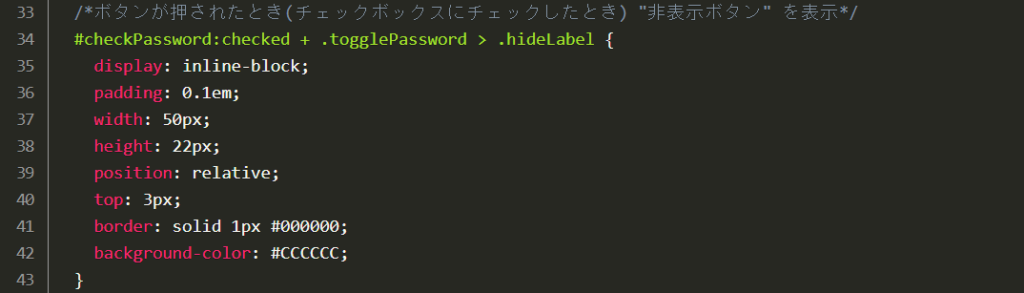
Prism.js 使いやすさ・見た目
- langage-xxx で言語の指定必要あり
- 行番号プラグインあり、使用時は line-num
- 表示で気になる点はなし

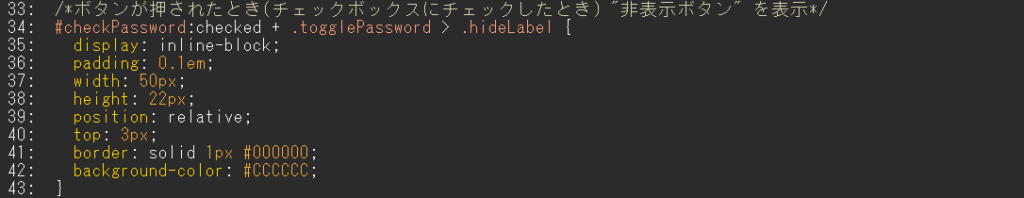
highlight.js 使いやすさ・見た目
- 言語の指定必要なし
- 行番号用のプラグインありだが表示が少しわかりにくいので微調整必要
- CSS でセレクタ等を使用したときに表示がわかりにくくなる

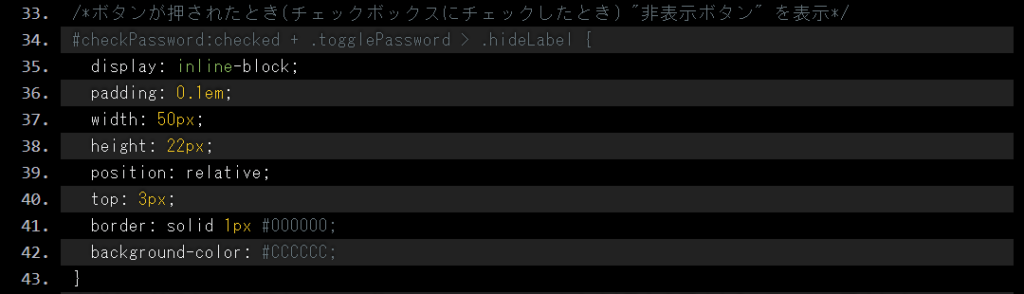
google-code-prettify 使いやすさ・見た目
- lang-xxx で言語の指定必要あり
- 行番号表示あり、使用時は line-num
- inline-block の inline のみ色が変わってしまう

Prism.js がおすすめ
実際に使ってみた使いやすさにも大きな差はないように感じました。ですので、結局は見た目の好みになってしまうのですが、私は Prism.js が一番見やすいと思いました。
CSS でセレクタを使用した際や、要素を指定した際の微妙な表示の違和感が、比較した3つの中で一番少ないと思います。
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス