【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】
(2020/03/26 内容更新)
メガメニューとは
メガメニューとはドロップダウンメニューのドロップするメニューが横幅一杯に広がっているものを指すようで,メガドロップダウンメニューといういい方もするらしい.ドロップダウンメガメニューという言い方もあるかもしれない.
ただし,気をつけなくてはならないのはこのメニューの場合,横幅一杯に広がってしまうため,下のページ内容が見えなくなる範囲が大きいということだ.
ちょっとしたことで表示されないようにとか,マウスが離れたときにサッと閉じるとか,よくよく考えて作ったほうが良い.

もちろん,スタイルシートのみでパソコン,スマホ両方に対応するメニューにする.
他のメニュー作成の記事と同様に javascript (もちろん,jQuery も)を使わずに CSS だけでメガメニューを作成する方法について解説する.
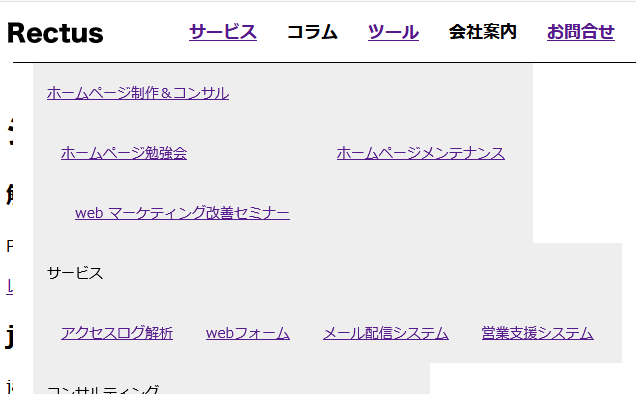
サンプルページ
CSSのみでパソコン(PC)時にはメガメニューで表示され,スマホ(SP)時にはハンバーガーメニューで表示されるメニューを実現する方法
サンプルコードは上記リンクを右クリックして,「ファイルを保存」するとソースが保存されるのでそれを参考にしてください.
普通に左クリックすればサンプルページ(デモ画面)を見ることが出来ます.
以下のCSS のみでのドロップダウンメニューにあるサンプル HTML と基本的に同じです.
読み込む CSS ファイルを代えているだけ.
スタイルシート
nav_mega2.css
こちらも同様にリンクを右クリックして「ファイルを保存」する.
メガドロップダウンメニュー実装のポイントの解説
HTML はCSS のみでのドロップダウンメニューとメニュー構造が全く同じものを使用する.
CSS だけ替えることにより,メガメニューに変更出来る.
ドロップダウンするメガメニューの作り方
メガメニュー用パソコン時の設定に以下を追加.
@media screen and (min-width: 620px) {
#menu > li {
position: static;
}
#menu > li > ul {
margin-left: inherit;
width: 100%;
left: 0;
}
}
position: relative だったのをデフォルトの static に戻す.
メガメニュー部分は
- ドロップダウン時に左へ微調整していた margin-left を初期化
- 幅を100%
- 左を一番左に指定
とした.
メニューの並びを調整
さらにメガメニュー用
@media screen and (min-width: 620px) {
#menu > li > ul li {
display: inline-block;
padding: 0 14px;
vertical-align: top;
background-color: #EEE;
}
}
- まとまった状態で横並びにするために inline-block に変更
- リンク同士の空きを設定
この部分だけ変更すれば,通常のドロップダウンメニューをメガメニューに出来る.
メガメニューの作り方FAQ
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス