【レスポンシブ対応】CSSのみでの多階層ドロップダウンメニューを作成
javascript 無しでナビゲーションメニューを作る
弊社のホームページはナビゲーションメニューとしてドロップダウンメニューを採用している.
当初は drawer.js を使用して作成されていた.
しかし,このレスポンシブメニューを CSS だけで実現したいと思い,デザインはそのままにスクリプトを書き替えることにした.
つまり,javascript や jQuery は使わないでスタイルシートのみでパソコン,スマホ両方に対応する,つまりレスポンシブ対応のナビメニューを実現した.
横幅の広い時,つまりパソコンで見ている時はドロップダウンメニューが表示され,横幅が狭い時,つまりスマートフォンで見ている時はハンバーガーメニューに切り替わるようになっている.
このメニューはスクロールしても上部に固定された状態になるので,どこまでスクロールしたとしても,いつでもメニューを呼び出すことが出来る.
なお,実装はシンプルイズベストで,アニメーションはつけていない.
このサンプルコード(ソース)を元に自分で工夫してください.
弊社ホームページは少しアニメーションを取り入れており,サンプルはそのメニューを抜粋した形にしているので,より参考になるはずです.(これは下の旧バージョンの方です.今の弊社ホームページは多階層になっていません.)
実現したいこと.
- スマホとパソコン(PC)で HTML は同一のものを使う
- javascript は使わずに HTML と CSS だけで動作させる
- ライブラリは使わないで,可能な限りシンプルに短いスクリプトにする.
- 多段階の階層メニューに対応(2020/03/24対応)

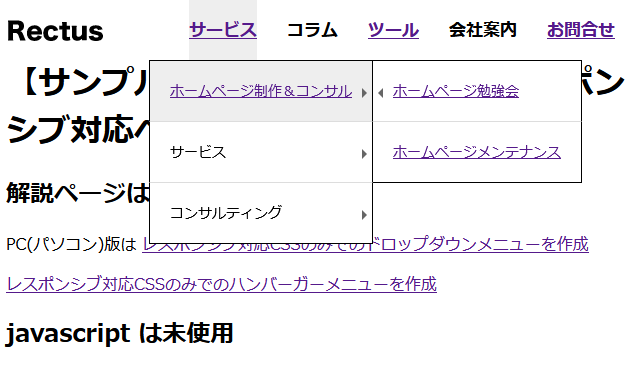
CSSだけで実現する多階層レスポンシブ対応ドロップダウンメニューの例
いろいろ調査してみると,CSSだけでのメニューは実現しているが,スマホ時にハンバーガー形式のメニューに変わるものがなかったり,その逆になっていたりとなかなか見つからなかった.
多階層メニューに関しても横幅が固定のものは見つかったが,横幅が可変のものは現時点でなかなか見つからないようだ.(2020/03/26 追記)
そこで,どなたでも利用できるように作成して,解説付きで公開する.
パソコンでの表示では横並びのメニューにマウスを合わせるとドロップダウンメニューが現れ,スマホでの表示では縦並びのメニューをクリックすると下にメニューが展開されるイメージとなる.
このページではドロップダウンメニュー部分に関して説明をする.
ハンバーガーメニューの作り方の解説はリンク先を参照してください.
ドロップダウンでも第二階層が非常に多い場合はメガメニューを使うこともあると思います.
メガメニューの作り方の解説はリンク先を参照してください.
サンプルページ
CSSのみでパソコン(PC)時にはドロップダウンメニューで表示され,スマホ(SP)時にはハンバーガーメニューで表示されるメニューを実現する方法のサンプルページ
上記リンクを右クリックして,「ファイルを保存」するとソースが保存される.
普通に左クリックすればサンプルページ(デモ画面)を見ることが出来ます.
スタイルシート
nav2.css
こちらも同様にリンクを右クリックして「ファイルを保存」する.
旧バージョンのファイル index.html nav.css 多段が不要な場合はこちらでもOK.
ドロップダウンメニューのポイントの解説
メニューの骨格は箇条書き(ul)で記述
箇条書きにすれば入れ子になったメニューは簡単に表現できる.
(2022/05/23 少し間違っていたのを修正)
HTML は
<ul id="menu">
<li>
<a href="/service/">サービス</a>
<input type="checkbox" id="menu-parent01"/>
<label for="menu-parent01">
<span class="pd"><i class="fas angletoggle"></i></span>
</label>
<ul>
<li>
<a href="/service/hpconsult.html">ホームページ制作&コンサル</a>
<input type="checkbox" id="menu-0101"/>
<label for="menu-0101">
<span class="pd"><i class="fas angletoggle"></i></span>
</label>
<ul>
<li><a href="/service/hpstudy.html">ホームページ勉強会</a>
<input type="checkbox" id="menu-010101"/>
<label for="menu-010101">
<span class="pd"><i class="fas angletoggle"></i></span>
</label>
<ul>
<li><a href="/archives/1708">web マーケティング改善セミナー</a></li>
</ul>
</li>
<li><a href="/service/hpmainte.html">ホームページメンテナンス</a></li>
</ul>
</li>
</ul>
...
</li>
...
</ul>
主にスマホ用のハンバーガーメニューの実装に関係するところは削除して,ドロップダウンメニューに関係するところだけ抜粋している.
このバージョンでは,旧バージョンと違って display を使っている.なぜ visibility を使わないかというと多段になった時にマウスの位置が隣のドロップメニューの位置にずれた場合に切り替わってしまうから.
#menu li ul li {
font-size: 14px;
display: none;
box-sizing: border-box;
padding: 0px 20px;
background-color: #FFF;
border-left: 1px solid #000;
border-right: 1px solid #000;
border-bottom: 1px solid #DDD;
}
@media screen and (min-width: 620px) {
#menu > li:hover > ul > li,
#menu li ul li:hover > ul > li {
display: block;
}
}
ドロップダウンメニュー部分は初期状態で none にしておき,親メニューの該当場所に上にある (hover) 状態で block に代えることによって表示されるようにしている.
パソコンとスマホの切り替えのブレイクポイントは横幅 620px としているが,変更したい場合はここを変えればよい.
下階層のメニューを左右どちらに出すか
多段にした場合に下に階層がある場合に三角が表示されるようにしている.
サンプルでは三番目のメニューから右は下階層のメニューが左側に表示されるようにしている.(nth-child)
また,#menu li ul li ul li ul は三階層目から下は全て左側に表示されるようにするためである.
#menu li ul li ul {
top: -1px;
left: 100%;
}
#menu li ul li ul li ul,
#menu li:nth-child(n+3) ul li ul {
left: inherit;
right: 100%;
}
@media screen and (min-width: 620px) {
/* 階層がある場合の誘導の印 */
#menu li ul li ul:before,
#menu li ul li ul li ul:before,
#menu li:nth-child(n+3) ul li ul:before {
position: absolute;
top: 28px;
content: "";
border: 5px solid transparent;
display: block;
}
/* 通常タイプ */
#menu li ul li ul:before {
left: -10px;
border-left-color: #666;
}
/* 右側タイプ */
#menu li ul li ul li ul:before,
#menu li:nth-child(n+3) ul li ul:before {
right: -10px;
border-right-color: #666;
}
}
少し複雑だが CSS のみで多段階層のメニューを実現した.
現在のところ,IE11 まで対応しているので,ほとんどのブラウザで動作する.
不具合があるようでしたらご連絡ください.
参考サイト
CSSだけで作る「多階層」なドロップダウンメニュー
は大変参考になりました.ありがとうございます.
改造のポイントは
- メニューが固定幅でなくても対応(display を使う)
- スマホ時のハンバーガーメニューの作り方にも対応
の辺りです.
多階層ドロップダウンメニューFAQ
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス