レスポンシブ対応
レスポンシブ対応タグ記事(更新日順)
-
レイアウト シフトの原因
タグ: css, PageSpeed Insights, レスポンシブ対応, 開発者ツール
更新日:もともと,「CLS (Cumulative Layout Shift) の改善」という項目だったものが「レイアウト シフトの原因」に変更された模様. PageSpeed Insights 改善方法. CLSとは(累積レイ […] -
シンプルで最低限の WordPress オリジナルテーマ RectusMinimum
タグ: PHP, WordPress, キーボード, レスポンシブ対応
更新日:Translate this page WordPress オリジナル 公式登録テーマの紹介 WordPress 公式ページ内のRectusMinimumテーマページ WordPress のテーマとしてはできるだけシンプ […] -
【CSS】レスポンシブ対応縦横ヘッダ固定テーブル(縦横スクロール)
タグ: z-index, スライダー, レスポンシブ対応
更新日:スマホ表示の時に画面からはみ出る table をスライドさせる方法に関して以前に書いたが,それらは IE11 で動くようにするために面倒くさいことをしていた. しかし,もうサポートも終了するので,IE11 は無視してもよ […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
タグ: css, アニメーション, レスポンシブ対応, 実装
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
自社URLで実施できるアンケート
タグ: アンケートフォーム, お問い合わせフォーム, メール配信, レスポンシブ対応
更新日:ホームページ上でもあまり強調して書いていませんが,レクタスのアンケートシステムはどこでも実行が可能です. アンケートシステム・お問い合わせフォームシステムによってはその会社特定の独自ドメインでしか動かないケースがあります […] -
【HTML】右側や左側に縦配置のサイドメニューを置くということ
タグ: レスポンシブ対応, 検索エンジン
更新日:ホームページを作る際に昔は左や右に縦に伸びたメニューをつけるのが定番であった. レスポンシブ対応が進むにつれ,そのようなページが少なくなり,上のドロップダウン系のメニューで済ませるページが多くなっている. しかし,新規に […] -
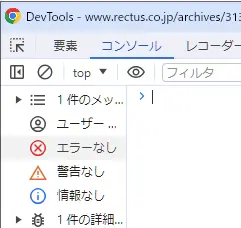
開発者ツールでユーザーエージェントを変更【Chrome】
タグ: レスポンシブ対応, 開発者ツール
更新日:Chrome を使っているとき,ユーザーエージェント(UserAgent/UA)を変えたい時は通常だと開発者ツールを立ち上げれば「デバイスのツールバーを切り替え」というアイコンが表示される. これを押せばブラウザのデバイ […] -
ホームページのリニューアルに関して
タグ: レスポンシブ対応, ログ解析, 検索エンジン
更新日:ホームページ制作業界?というか,ウェブ業界?において,「5~6年でホームページが陳腐化するのでデザインごと新しいものに変更したほうがよい」という話をよく耳にする. 果たして本当にそうだろうか? ホームページを定期的にリニ […] -
ホームページ制作例 株式会社枚方技研
タグ: SEO, WordPress, レスポンシブ対応
更新日:株式会社枚方技研 ご紹介 1998年以来,お付き合いしていただいている半導体製造装置設計メーカーです. ただし,このホームページは会社のホームページですが,ノンブレンというウレタン防振材の販売が主となるページとなります. […] -
「適切なサイズの画像」の警告を受けたとき
タグ: PageSpeed Insights, WordPress, レスポンシブ対応
更新日:PageSpeed Insights の警告の中でも最もよく受けると言っても過言ではない「適切なサイズの画像」の警告に関して,ここで対策を書いてみる. どうもよく勘違いされる方がいるが「適切なサイズ」とはファイルサイズの […] -
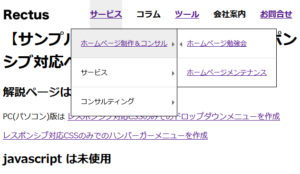
【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】
タグ: css, レスポンシブ対応, 実装
更新日:【レスポンシブ対応】CSSのみでのドロップダウンメニューを作成 のページに「メガメニュー」で検索して辿り着く人がいるので,メガメニューという名前がついているドロップダウンメニューの作り方も合わせて記事にする. (2020 […] -
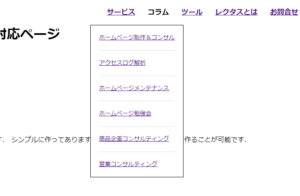
【WordPress】【CSSのみ】レスポンシブ対応ドロップダウンメニューの作り方
タグ: css, WordPress, プラグイン, レスポンシブ対応
更新日:以前,「CSSのみでの多階層ドロップダウンメニューを作成」という記事を投稿したが,このページは多数の方に読まれている人気のページとなっている. ただし,これは通常の静的に作ったサイト用のもので,WordPress で使お […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
タグ: スライダー, レスポンシブ対応, 開発者ツール
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
タグ: css, レスポンシブ対応, 実装
更新日:【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】 のページで簡単な「メガメニュー」の作成方法を記事にしたが,これは一般的な縦スライドタイプのメガメニューだった. 今回,必要に迫られて横タイプも作ってみたので […] -
レスポンシブデザインとは
タグ: アウトライン, レスポンシブ対応, 検索エンジン
更新日:レスポンシブデザインとは何か? 「今さら何をいうのか」という話であるが,たまたま,ちょっと不可解な HTML のソースを見たので今回取り上げることにした. レスポンシブデザインとは wikipedia のレスポンシブデザ […] -
ホームページ制作例 マイクロスクェア株式会社
タグ: SEO, レスポンシブ対応
更新日:マイクロ・スクェア株式会社 ご紹介 2005年以来,お付き合いしていただいているマイクロスコープ・UV LED照射装置設計製造販売メーカーです. コストパフォーマンスに優れたマイクロスコープやUVLED照射器を製造,販売 […] -
ホームページ制作 & コンサルティング
タグ: Youtube, レスポンシブ対応, 営業, 検索エンジン
更新日:見る人のことを考えたホームページになっていますか? 初心者をターゲットにしていますか? どのような人たちがページを見に来ると考えていますか? 「知っている人にだけ分かればいい」 大きな間違いです. ちょっと考えればわかり […] -
【CSS】レスポンシブ対応縦スライダーテーブル(表)
タグ: スライダー, レスポンシブ対応
更新日:レスポンシブ対応のホームページの制作で面倒なものの一つに表がある. 以前,横に長いテーブルを左端を固定してスクロール(スライド)させるテーブルの作り方は紹介したが,今度は縦に長いテーブルで上端を固定して縦にスクロール(ス […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス