左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
今回,必要に迫られて横タイプも作ってみたので記事にしてみる.
メガメニューとは
メガメニューとはドロップダウンメニューのドロップするメニューが横幅一杯に広がっているものを指すようで,メガドロップダウンメニューといういい方もするらしい.ドロップダウンメガメニューという言い方もあるかもしれない.
今回のメガメニューは横タイプということで縦幅一杯に広がる.メガメニューなので見えなくなる範囲は縦タイプと同様大きめになる.
ちょっとしたことで表示されないようにとか,マウスが離れたときにサッと閉じるとか,よくよく考えて作ったほうが良い.

もちろん,スタイルシートのみでパソコン,スマホ両方に対応するメニューにする.
他のメニュー作成の記事と同様に javascript (もちろん,jQuery も)を使わずに CSS だけでメガメニューを作成する方法について解説する.
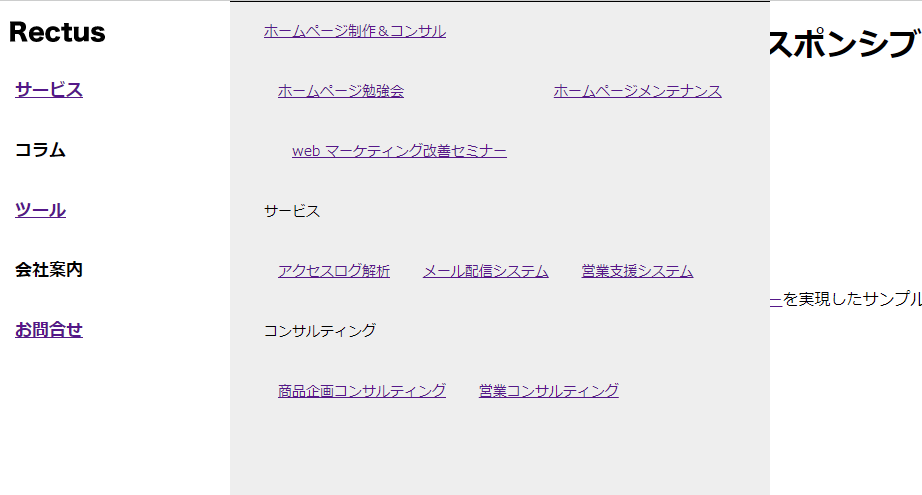
サンプルページ
CSSのみでパソコン(PC)時には横スライド左側メガメニューで表示され,スマホ(SP)時にはハンバーガーメニューで表示されるメニューを実現する方法
サンプルコードは上記リンクを右クリックして,「ファイルを保存」するとソースが保存されるのでそれを参考にしてください.
普通に左クリックすればサンプルページ(デモ画面)を見ることが出来ます.
以下のCSS のみでのドロップダウンメニューにあるサンプル HTML と基本的に同じです.
読み込む CSS ファイルを代えているだけ.
スタイルシート
nav_mega3.css
こちらも同様にリンクを右クリックして「ファイルを保存」する.
メガ横スライドメニュー実装のポイントの解説
HTML は【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】とメニュー構造が全く同じものを使用する.
CSS だけ替えることにより,縦タイプが横タイプのメガメニューに変更出来る.
左側メニューから横スライドで表示されるメガメニューの作り方
メガメニュー用パソコン時の設定に以下を追加.
@media screen and (min-width: 620px) {
#navi {
width: 230px;
height: 100%;
}
#main {
margin-top: initial;
margin-left: 230px;
}
.menu-left {
float: initial;
}
#menu {
float: initial;
margin-right: initial;
}
}
メガメニュー用パソコン時の設定の以下を変更.
@media screen and (min-width: 620px) {
#menu > li {
float: initial;
position: static;
margin: 0 0 0 15px;
}
#menu > li > ul {
margin-left: 230px;
position: absolute;
left: 0;
top: 0;
width: 500px;
height: 100%;
background-color: #EEE;
}
}
パソコンのメニューを左端に縦に配置し,メガメニュー部分を右に縦幅一杯に表示するようにしている.
- 左側メニューの横幅は 230px で固定
- 縦高さを100%
- 横スライドメガメニューの幅を 500px に固定
この部分だけ変更すれば,通常の縦型メガメニューを横型メガメニューに出来る.
横スライドタイプメガメニューの作り方FAQ
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス