開発者ツールでユーザーエージェントを変更【Chrome】
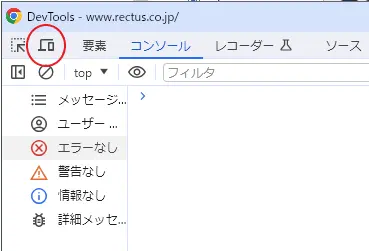
Chrome を使っているとき,ユーザーエージェント(UserAgent/UA)を変えたい時は通常だと開発者ツールを立ち上げれば「デバイスのツールバーを切り替え」というアイコンが表示される.
これを押せばブラウザのデバイス(ユーザーエージェント)を変更することが可能になるが,これが表示されないことがある.

開発者ツールでスマホモードに出来ない時
ページ内をクリックしてウィンドウがポップアップする場合などに起こるようだ.

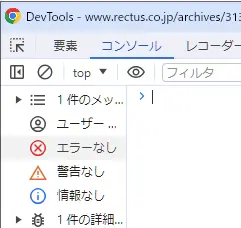
「デバイスのツールバーを切り替え」アイコンが表示されていない
その場合,どうすればユーザーエージェントを変更できるかについて説明する.
そのウィンドウで F12 キーを押してデベロッパーツール(開発者ツール)を立ち上げる.
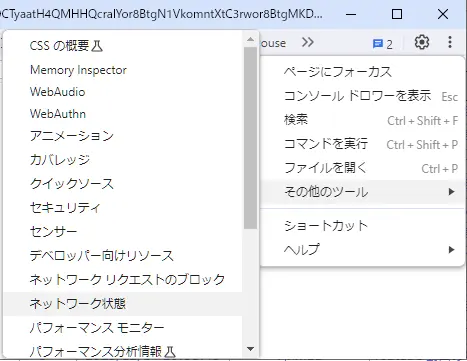
そうすると,開発者ツールの右にある縦に3つ点々があるアイコンをクリックする.
すると,下のようにドロップダウンメニューが現れる.
その中の「その他のツール」を押すともう一つメニューが現れる.

ネットワーク状態でユーザーエージェントを変更
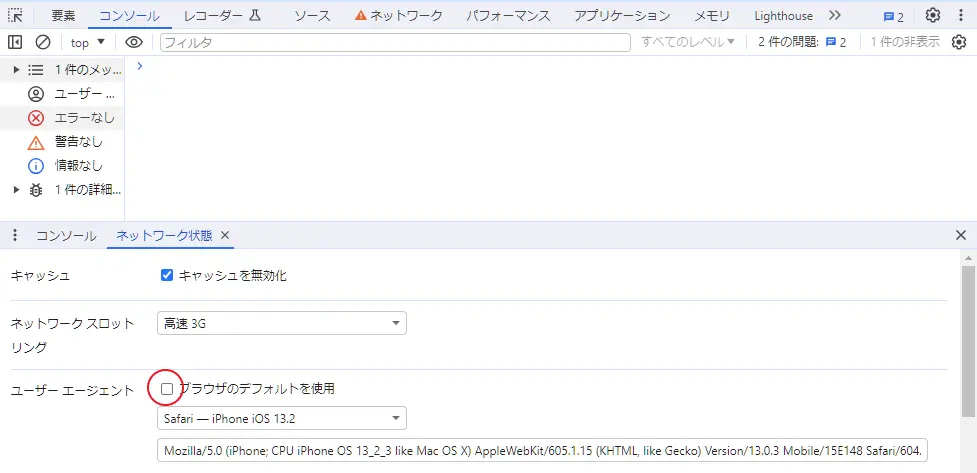
その中の「ネットワーク状態」を押すと開発者ツールの下のペインに「ネットワーク状態」というタブが現れる.
以下のようなペインが見える.

この赤丸で示したところが初期状態ではチェックが入っているので,これを外すと直下のセレクトボックスが変更できるようになる.
その状態で Safari iPhone iOS や Android Browser Galaxy Nexus などを選択するとスマホのユーザーエージェントになる.
その状態でそのウィンドウで右クリックしてメニューを出し,「再読み込み」をするとそのユーザーエージェントでそのページを読みなおしてくれる.
スマホ表示のデバッグ時に使う
ホームページを作った際の動作確認で一々スマホで見るのは面倒なので,開発者ツールで行っている人は多いと思う.
その際,本来の意味のレスポンシブ対応をせずにユーザーエージェントを見て,パソコンとスマホでの表示を切り替えているケースがある.
これだと画面幅を変更してもデザインが変わらないのでデバッグが面倒である.
Google のサイトに「ユーザー エージェントの情報量削減とは」というページがある.
将来的にユーザーエージェントはなくなるのではなく,情報量を削減して固定化されるようである.
いずれにしてもレスポンシブ対応はデバイスの画面サイズで行ったほうがよい.
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス