table(テーブル・表)で absolute を使うとセルの枠がずれる
原因不明の表のズレ
px なのに小数点表記
とある案件でスライダー表(【CSS】レスポンシブ対応横スライダーテーブル(表)参照)を作成したときのことです。
この表は一番左の列を position:absolute にして固定します。スライダー表は position: sticky を使えば作成することができますが、IE 未対応のため、position: absolute を使っています。左上の th の右隣の th 内の項目名が複数行にわたるとき、固定している左上の th に対して右隣と揃うように height のサイズを指定するのですが、私が作成した表に対して同じく作業を行っていた方からこんな指摘があったのです。
「こっちの画面でみると左上の th がズレて見えるけど...」
相手のパソコンを確認してみると確かにずれて見えました。しかし、私のパソコンで見るとまったくずれていないのです。
スライダー表の表示に影響を与えるような CSS が書かれているか確認しましたがそのような記述はありませんでした。
Windows の「拡大縮小とレイアウト」の設定を確認
CSS の設定とは関係なく表示に影響を与える可能性があるものはないか、悩んだ末に Windows にはディスプレイの拡大縮小設定があることに気づきました。
拡大縮小設定を確認すると、私のディスプレイの拡大縮小率は 150%、相手は 100% になっていました。
以下に問題のスライダー表を再現しました。100% の時にずれずに表示するように設定しています。実際に画面の表示スケールを 125%、150% などに変更して、画面を狭めるか、開発者ツールのスマホモードで見てください。
Windows10 では、設定 > システム > ディスプレイ > 拡大縮小とレイアウト から変更できます。
(デスクトップ上で右クリックメニューを開き、「ディスプレイ設定」でも表示される。)
一番上の横行の項目の高さ(height)を揃えていないもの
| 項目 | 横項目1 | 横項目2 改行 |
横項目3 | 横項目4 | 横項目5 | 横項目6 |
|---|---|---|---|---|---|---|
| 縦項目1 | レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目2 | レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
| 縦項目3 | レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
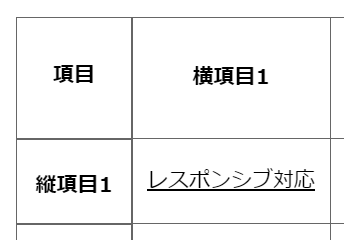
一番上の横行の項目の高さ(height)をそろえたもの
|
項目
|
横項目1 | 横項目2 改行 |
横項目3 | 横項目4 | 横項目5 | 横項目6 |
|---|---|---|---|---|---|---|
|
縦項目1
|
レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
|
縦項目2
|
レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
|
縦項目3
|
レスポンシブ対応 | 横スクロール | テーブル | スライダー | スマホOK | CSS |
この表では一番上の横の行の高さは 60px にそろえています。
この表を見ながら、「拡大縮小とレイアウト」の拡大率を100%以外にしてみてください。枠がズレていきます。

150% の時の枠
position: absolute としていても height を指定していなければズレることはありません。つまり、要素に position: absolute と height を同時に指定していることがズレを発生させていたのです。
ズレを発生させているスタイルはわかりました。しかし、ズレをなくすために一番上の横行の項目の高さ(height)を揃えたとしても、拡大縮小率によっては高さが変化し、やはりズレが生じてしまいます。
次に拡大縮小率によって高さが変化する点について検証します。
詳しく検証
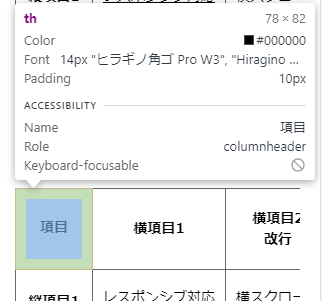
要素をクリックしてセルの高さを見てみる
開発者ツールの左上の矢印は要素インスペクターになっているのでクリックして見てみると以下のようになっています。
一番左上の「項目」セルの高さは 82px

一番上の左から2番目の「横項目」セルの高さは 81px

同じ高さ 60px を指定しているはずなのに既に違っています。
なので、どういうことかともう少し調べてみると
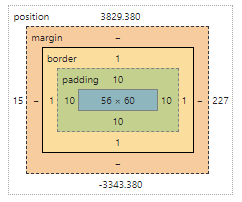
computed の値
要素をクリックした時に現れるタブのうち、左から2番目に Computed というタブが現れます。
ここをキャプチャーすると以下のようになります。
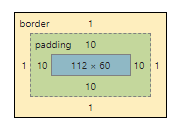
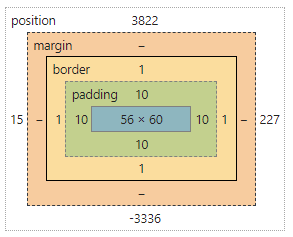
一番左上の「項目」セルの computed (拡大率 100% の時)

一番上の左から2番目の「横項目」セルの computed (拡大率 100% の時)

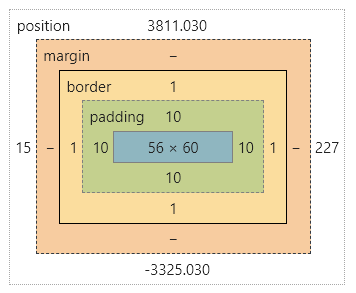
一番左上の「項目」セルの computed (拡大率 125% の時)

一番左上の「項目」セルの computed (拡大率 150% の時)

ここまでで分かること
Computed の値を見て、高さを足せば, 82px になります。
つまり、position: absolute; を指定しているセルが 82px になっているので正しいことになります。
absolute を指定していないセルが 81px となってしまっています。
拡大した時に何か分かるかと思い、Computed の値を調べてみましたが、こちらは中身は同じであるにも関わらず、absolute の場合、上下に position という属性が現れて、小数点付きの数字になってしまいました。
どうも拡大縮小するとこの数字が変わり、それによって高さが微妙に違ってくるようです。
セルに position: absolute を使う場合
閲覧者が Windows を使用している場合「拡大縮小とレイアウト」を設定していて table で一部の要素に height と absolute を使用するとずれてしまうので気を付ける必要があります。
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス