レイアウト シフトの原因
もともと,「CLS (Cumulative Layout Shift) の改善」という項目だったものが「レイアウト シフトの原因」に変更された模様.
CLSとは(累積レイアウト変更とは)
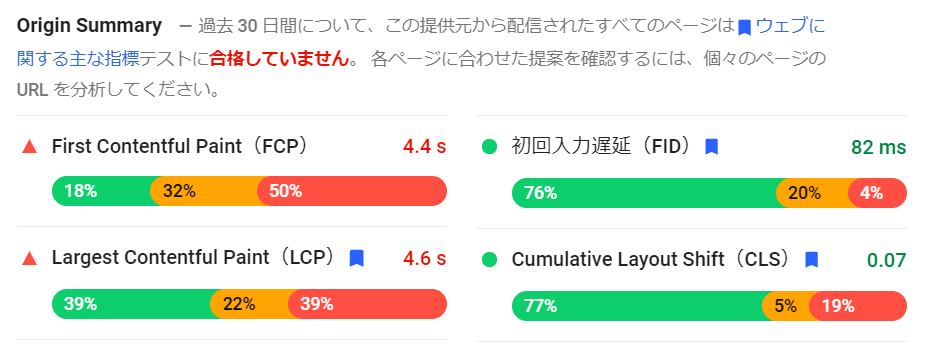
PageSpeed Insights に出てくる Cumulative Layout Shift
2024/3 現在,診断の警告文のところでは「Avoid large layout shifts」というものに変わっているようだ.

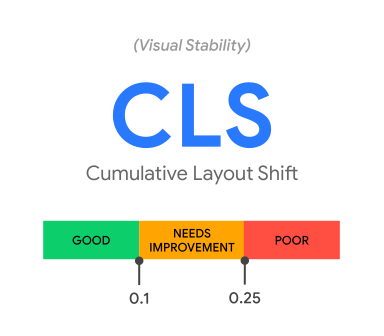
解説ページである Web Vitals を見てみると
Cumulative Layout Shift は同じページの下に日本語訳が表示されているが,「累積レイアウト変更」のこと.
簡単に説明すると,ページを表示している間に文字などのレイアウトが動くのはよくないと言っているわけである.

Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
CLS とは 読み込みフェーズにおけるページレイアウトの移動量を示しますが,要は「ページで CLS を0.1未満に維持する必要があります.」ということ.
CLS の確認の仕方
Chrome の開発者ツールでの確認の仕方を掲載して説明しているページもあるように,
- performance タブを開き,
- Screenshots にチェックを入れて,
- 更新ボタンを押して
- 表示された下の部分で
- スクリーンショットの部分の上でマウスを横に移動していくとスクリーンショットが変化していくのが分かる.
LCP を説明したページで行っていたことと同様のことである.
(※上記ページでは Screenshots にチェックは入っていない.)
「累積レイアウト変更(CLS)に問題を解決!原因は画像遅延読み込み!?」のページは動画付きで分かりやすいです.
開発者ツールで見ると分かりやすいとはいえ,どこに問題があるかが明確になるのは,PageSpeed Insights なので直に確認することをお勧めする.
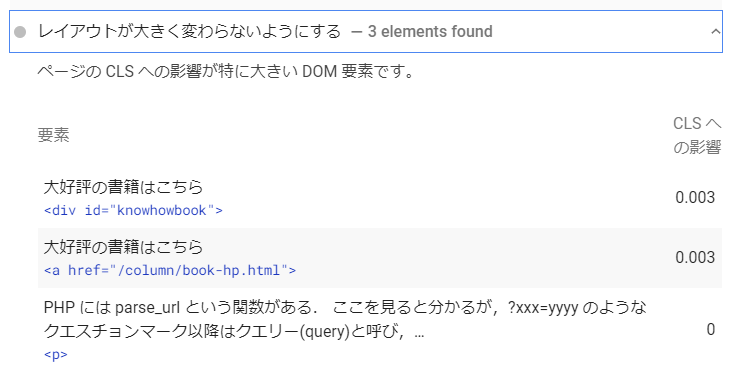
CLS に問題がある場合,「診断」の中に「レイアウトが大きく変わらないようにする」という指摘が出てくる.

これで場所がはっきりする.
Cumulative Layout Shift の改善
img タグの縦横幅の指定
様々なサイトに書いてあるのは img タグに width と height を指定すること.
これはまず必要なこと.実際の大きさと違ってもアスペクト比(縦横比)が正しければよい.
実際の長さは css で規定している場合はあまり気にしなくてよい.
レスポンシブ対応のため,width, height は css で決めていることが多いと思う.
先ほどの警告に関しても上の二つは近くにあった img タグに width属性と height属性がなかったことが原因だった.
CSS トランジションを諦める
滑らかな表示がしたい場合に transition を使っていることもあると思う.
CSSトランジションに関しては,「CSS トランジションの使用」が詳しいので参照してもらうとして,これを使っていると後から遅れてレイアウトが変更されるのでひっかかってしまう.
具体的にはこのような表記をしているスタイルシートだが,
transition: all .4s;
これを使っている部分で「レイアウトが大きく変わらないようにする」という指摘を受けた場合,使わないようにすると警告は消える.
Cumulative Layout Shift (CLS) FAQ
PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- LCP (Largest Contentful Paint) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- FCP (First Contentful Paint) とは
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- 不適切なアスペクト比の画像が表示されています
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- 適切なサイズの画像
- ページ上で視認性の高い動画は検出されませんでした
- 「INP の問題」の改善方法
- 「LCP リクエストの検出」と言われる時
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス