First Contentful Paint (FCP) とは
FCPとは(最初のコンテンツ描画とは)
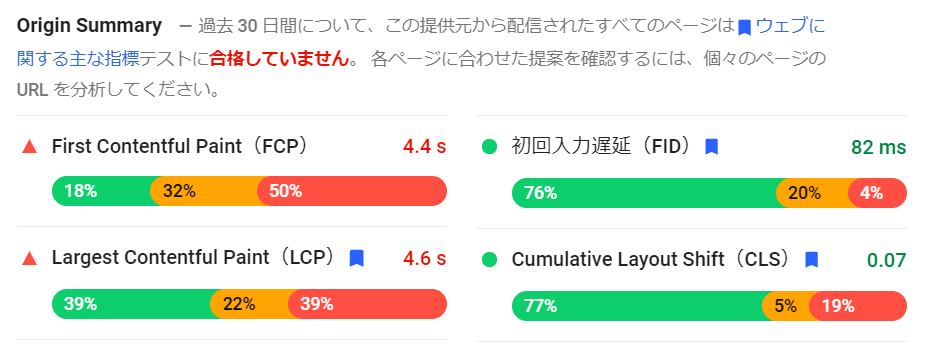
PageSpeed Insights に出てくる First Contentful Paint

解説ページである First Contentful Paint を見てみると
First Contentful Paint は「最初のコンテンツ描画にかかるまでの時間」のこと.
「ユーザーがページに移動した後、ブラウザーがDOMコンテンツの最初の部分をレンダリングするのにかかる時間を測定します」と書いてある通り,ページを開いてから何らかの表示がされるまでの時間を表す.
表示がなかなかはじまらないとイライラが始まるので妥当な指標と言える.
FCP measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page.
First Contentful Paint の改善
FCP のスコアを改善する方法だが,先ほどのページでは「フォントの読み込み時間」に気をつけなさいと言っている.
となれば,参考になるのは以下のページとなる.
それでも改善されない場合は下の図をみてもらえば分かると思うが,結局,javascript や css の読み込みを如何に減らすか,後ろに回すかということになる.

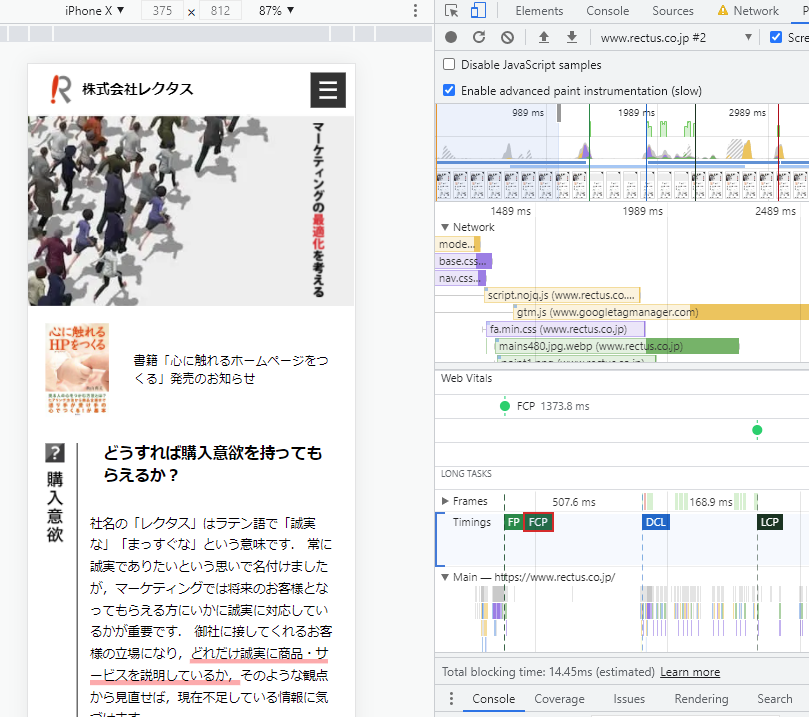
開発者ツールで「Performance」を選択して,更新してみたところ
「FCP 1373.8ms」と書いてあるところが最初に描画された時となるが,上の読み込んでいるファイルを見ると,css や js となっているのが分かる.
要はこれをどうにかするしかない.
PageSpeed Insights 対策
PageSpeed Insights 対策の一覧.他の対策は以下を見てください.- CLS (Cumulative Layout Shift) とは
- LCP (Largest Contentful Paint) とは
- FID (First Input Delay) とは
- Youtube での複数動画を埋め込みページの高速化
- オフスクリーン画像の遅延読み込み
- ウェブフォント読み込み中の全テキストの表示
- 次世代フォーマットでの画像の配信
- 第三者コードの影響を抑えてください
- 静的なアセットと効率的なキャッシュポリシーの配信
- テキスト圧縮の有効化
- タップ ターゲットのサイズが適切に設定されていません
- 不適切なアスペクト比の画像が表示されています
- リンクはクロールできません
- 背景色と前景色には十分なコントラスト比がありません
- リンクに識別可能な名前が指定されていません
- 適切なサイズの画像
- ページ上で視認性の高い動画は検出されませんでした
- 「INP の問題」の改善方法
- 「LCP リクエストの検出」と言われる時
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス