言語
言語 カテゴリー記事(更新日順)
-
レイアウト シフトの原因
カテゴリ: HTML, ホームページ
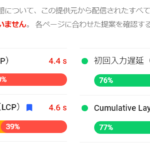
更新日:もともと,「CLS (Cumulative Layout Shift) の改善」という項目だったものが「レイアウト シフトの原因」に変更された模様. PageSpeed Insights 改善方法. CLSとは(累積レイ […] -
Youtube 動画の埋め込みで遅いページの高速化
カテゴリ: CSS, JavaScript, ホームページ
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
Passing null to parameter #n ($string) of type string is deprecated
カテゴリ: php
更新日:php8.1 へのバージョンアップで陥る問題の一つ. まだ DEPRECATED で非推奨だと言っているだけだが PHP を使い続けるなら,そろそろ直したほうがいいだろう. 解説元ページ Passing null to […] -
【CSS】レスポンシブ対応縦横ヘッダ固定テーブル(縦横スクロール)
カテゴリ: CSS, HTML, ホームページ
更新日:スマホ表示の時に画面からはみ出る table をスライドさせる方法に関して以前に書いたが,それらは IE11 で動くようにするために面倒くさいことをしていた. しかし,もうサポートも終了するので,IE11 は無視してもよ […] -
ウェブサイトが文字化けするとき(ホームページ制作時)
カテゴリ: HTML, ホームページ
更新日:WordPress などでホームページを制作しているときに文字化けすることはないでしょうか? ° とか × とか. HTML 文字実体参照(エンティティ) 文字化けするときは HTML Entity (文字 […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
【CSS】特定の子要素を含まない要素を指定する方法
カテゴリ: CSS
更新日:親要素や兄要素を指定する has セレクタ :has は疑似クラスで、:has が登場する前までは指定できなかった、参照している要素の親要素や前の兄弟要素 (兄要素) を指定できます。 div タグ直下に含む要素の背景を […] -
【WordPress】プラグインなしで関連記事・関連ページを出力
カテゴリ: php, システム
更新日:元々,Taxopress の関連記事を使っていたのだが,気づいたらエラーが出ていたので,この際,プラグインはやめて,自前の関数を呼ぶことにする. こういうことが起こるのでプラグインは困るのである. ということで,プラグイ […] -
【WordPress】目次自動作成スクリプト改良版【javascript少な目】
カテゴリ: JavaScript, php, ホームページ, 知識
更新日:以前,「【WordPress】目次を自動生成するには」という目次自動生成スクリプトを紹介したことがあった. 今回,「A タグの href に javascript:void(0); とか入れんな」という突っ込みを Pag […] -
【HTML】右側や左側に縦配置のサイドメニューを置くということ
カテゴリ: HTML, ホームページ, 随筆
更新日:ホームページを作る際に昔は左や右に縦に伸びたメニューをつけるのが定番であった. レスポンシブ対応が進むにつれ,そのようなページが少なくなり,上のドロップダウン系のメニューで済ませるページが多くなっている. しかし,新規に […] -
アコーディオンを CSS でシンプルに表示する
カテゴリ: CSS, HTML, システム
更新日:ウェブページでアコーディオン表示を使う場合は気をつけましょうというページを書いておいてどうなのかということだが,一応,javascript (jQuery) を使わない「アコーディオン表示」の書き方を説明する. アコーデ […] -
【WordPress】サイトマップ生成をプラグインなしで自動生成
カテゴリ: php, ホームページ
更新日:ふと,サイトマップのファイルを見てみたら,制御文字(タブとか)が XML の中に紛れ込んでいることに気が付いた. WordPress のプラグインで,最近 Google XML Sitemaps の更新があったな,と設定 […] -
【CSS】画像クリックでポップアップウィンドウ(拡大画像)を表示する方法
カテゴリ: CSS, HTML, ホームページ
更新日:javascript を使用しないで CSS のみでウィンドウ・レイヤー(拡大・縮小)を表示する方法について,いろいろ調べていたが,うまく見つからなかったので考えて作ってみた.(当然だが HTML は使っている.) モー […] -
Lity を使った再生ボタン付き Youtube 動画再生
カテゴリ: CSS, ホームページ
更新日:Lity とは Lity とは、Web サイト上で画像や動画、インラインコンテンツなどをポップアップ表示させることができる jQuery ライブラリのこと。重くなりがちな jQuery のなかでは比較的軽めな設計のうえ、 […] -
【WordPress】ページにjavascriptやCSSの読み込みタグを挿入したい時
カテゴリ: php, ホームページ
更新日:前に https://www.rectus.co.jp/archives/2122 のページで header.php に直書きする方法は紹介したが,WordPress の場合,javascript や CSS の読み込み […] -
Implicit conversion from float to int loses precision という警告について
カテゴリ: php
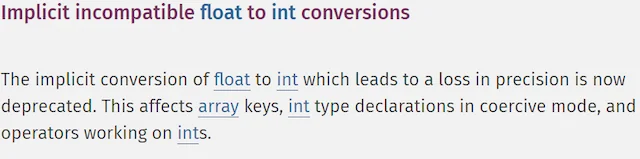
更新日:PHP 8.1 以上へのバージョンアップ時に指摘される警告です。 PHP 8.1.x で推奨されなくなる機能 float から int への暗黙の変換は推奨されなくなりました。 暗黙の float から int への変換 […] -
「オフスクリーン画像の遅延読み込み」への対策
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
PHPでExcelを読み書きできるPhpSpreadsheetのインストールと簡単な使い方
カテゴリ: php
更新日:PhpSpreadsheetとは PhpSpreadsheetとは、ExcelやLibreOfficeCalcなどのスプレッドシートファイルを簡単に読み書き操作できる、PHPのフリーのライブラリです。 これとは別に PH […] -
開発者ツールで要素を書き換える方法
カテゴリ: CSS, HTML, 知識, 言語
更新日:Chromeの開発者ツールで書き換える方法 Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行 […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス