HTML
HTML カテゴリー記事(更新日順)
-
【CSS】レスポンシブ対応縦横ヘッダ固定テーブル(縦横スクロール)
カテゴリ: CSS, HTML, ホームページ
更新日:スマホ表示の時に画面からはみ出る table をスライドさせる方法に関して以前に書いたが,それらは IE11 で動くようにするために面倒くさいことをしていた. しかし,もうサポートも終了するので,IE11 は無視してもよ […] -
ウェブサイトが文字化けするとき(ホームページ制作時)
カテゴリ: HTML, ホームページ
更新日:WordPress などでホームページを制作しているときに文字化けすることはないでしょうか? ° とか × とか. HTML 文字実体参照(エンティティ) 文字化けするときは HTML Entity (文字 […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
【HTML】右側や左側に縦配置のサイドメニューを置くということ
カテゴリ: HTML, ホームページ, 随筆
更新日:ホームページを作る際に昔は左や右に縦に伸びたメニューをつけるのが定番であった. レスポンシブ対応が進むにつれ,そのようなページが少なくなり,上のドロップダウン系のメニューで済ませるページが多くなっている. しかし,新規に […] -
アコーディオンを CSS でシンプルに表示する
カテゴリ: CSS, HTML, システム
更新日:ウェブページでアコーディオン表示を使う場合は気をつけましょうというページを書いておいてどうなのかということだが,一応,javascript (jQuery) を使わない「アコーディオン表示」の書き方を説明する. アコーデ […] -
【CSS】画像クリックでポップアップウィンドウ(拡大画像)を表示する方法
カテゴリ: CSS, HTML, ホームページ
更新日:javascript を使用しないで CSS のみでウィンドウ・レイヤー(拡大・縮小)を表示する方法について,いろいろ調べていたが,うまく見つからなかったので考えて作ってみた.(当然だが HTML は使っている.) モー […] -
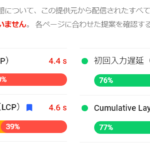
CLS (Cumulative Layout Shift) の改善
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights 改善方法. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 2024/3 現在,診断の警告文の […] -
「オフスクリーン画像の遅延読み込み」への対策
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
開発者ツールで要素を書き換える方法
カテゴリ: CSS, HTML, 知識, 言語
更新日:Chromeの開発者ツールで書き換える方法 Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行 […] -
【Safari】iPhone で 電話番号にリンクが自動挿入される問題
カテゴリ: HTML, 知識
更新日:iPhone の Safari で電話番号にリンクが自動挿入されてしまう問題 ホームページ制作時、電話番号をページのフッターに常に配置してスマートフォンで閲覧した際にタップで電話がかけられるデザインを作成しました。問題な […] -
【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
カテゴリ: CSS, HTML, 知識
更新日:【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える ログイン画面で、パスワード表示ボタンをクリックするとパスワードが表示されるという機能は、現在では当たり前になっています。 ですが、もしパスワード […] -
【CSS】文字に下線(アンダーライン)を引く方法【HTML】
カテゴリ: CSS, HTML
更新日:CSS で 文字に下線(アンダーライン)を引く方法 本文中のテキストや見出しに CSS で下線を付けたり下線の位置を調整したいときがあると思います。アンダーラインは text-decoration や border を利 […] -
メールフォーム作成方法について
カテゴリ: HTML, JavaScript, php, python, ホームページ, 知識, 言語
更新日:メールフォームとは ホームページにあるお問い合わせ用のメールフォームは企業にとっての受付窓口です. どのような受付窓口であるかは引き合いの数や質を左右する重要な要素です. 実店舗でも入りやすい入り口,入りにくい入り口があ […] -
【WordPress】リッチリザルト対応の自動パンくずリスト生成
カテゴリ: HTML, php, 知識
更新日:このところ,リッチリザルトの投稿が続いている. そこで今更ではあるが「パンくずリスト」についても書いてみる. 折角なので WordPress を使っている場合に自動でパンくずリストを生成する方法を書いてみよう. プラグイ […] -
【WordPress】新着情報で2週間以内の投稿記事に new をつける方法
カテゴリ: CSS, HTML, php, ホームページ
更新日:WordPress を使っている企業のホームページなどでは新着記事に new というマーク(アイコン)をつけて目立たせたいと思う方もいるだろう. しかし,プラグインはいろいろ面倒なので入れたくない. そういう場合にコピペ […] -
【HTML】アコーディオン表示をやめたほうがいい理由
カテゴリ: CSS, HTML, ホームページ
更新日:ウェブにおけるアコーディオン表示とは HTML 界でのアコーディオン表示とは呼んで字のごとく,楽器のアコーディオンのように折り畳みが出来るような表示の仕方を表す. (CSSだけでアコーディオン表示をするHTMLの書き方は […] -
「ページ上で視認性の高い動画は検出されませんでした」の解決方法
カテゴリ: HTML, ホームページ
更新日:「ページ上で視認性の高い動画は検出されませんでした」はサーチコンソールで左側メニューの 動画ページ ↓ 動画ページのインデックス登録 を表示した時に インデックス登録された動画はありません と警告をいわれる場合の理由とし […] -
「適切なサイズの画像」の警告を受けたとき
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の警告の中でも最もよく受けると言っても過言ではない「適切なサイズの画像」の警告に関して,ここで対策を書いてみる. どうもよく勘違いされる方がいるが「適切なサイズ」とはファイルサイズの […] -
Lightbox のような高級感を CSS のみで実現
カテゴリ: CSS, HTML, ホームページ
更新日:lightbox 風な動作を CSS のみで実現してみた.(javascript や jQuery を使わないで) ライトボックスは画像の拡大表示で手軽に高級感を醸し出せるので使っているサイトは結構あると思う. 前回書い […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス