ホームページ
ホームページ カテゴリー記事(更新日順)
-
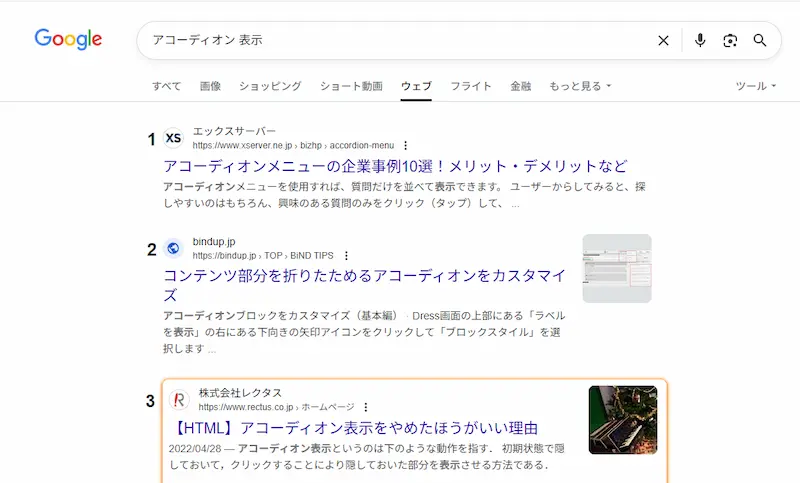
【Chrome拡張機能】フィルター「ウェブ」を最初からかける
カテゴリ: システム, ホームページ
更新日:でたらめの多い AI 検索が嫌で下のような機能をつけたのだが,ネットのページを見ていた時に検索窓の下にあるフィルターを「ウェブ」にしてしまえば,「-ai」は出ないし,昔のようにスッキリした表示になることに気づいた. ht […] -
【Chrome拡張機能】「AI による概要」を非表示
カテゴリ: システム, ホームページ
更新日:最近,Google の検索結果の最上部が AI に埋め尽くされる様になってしまった. 正直に言って,でたらめが多いので困っている. 「Search Labs | AI による概要」と出てくる部分のことだ. 全然違う情報を […] -
【WordPress】アーカイブページでヘッダーメニューが消える現象
カテゴリ: ホームページ, 知識
更新日:タグページなどのアーカイブページでヘッダーのメニューが表示されないことがありました。 その原因と解決方法について説明します。 アーカイブページでヘッダーのメニューが表示されない原因 なぜアーカイブページで発生したのか 作 […] -
Windows への Apache インストール方法
カテゴリ: ホームページ, 知識
更新日:ホームページの確認をする際にいちいちサーバーにファイルをアップロードするより,自分のパソコンで出来たほうが早い. 備忘録として,Windows パソコンに Apache をインストールして,設定する方法を書いておく. ダ […] -
PageSpeed Insights スコア改善方法のまとめ
カテゴリ: ホームページ, 知識
更新日:PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます. (と言っても,必要に応じて随時内容は更新しています.) 恐らく,このページはホームページの制作業者やデザイナーがアク […] -
リッチリザルトテストで『項目「author」がありません』という警告
カテゴリ: ホームページ
更新日:最近,リッチリザルトテストで構造化データのテストをした時に「記事」(Article, NewsArticle, BlogPosting) の項目で author がないという警告が出ることに気づいた. 最近(2021/1 […] -
企業向け web マーケティングセミナー
カテゴリ: ホームページ, マーケティング, 随筆
更新日:弊社では「勉強会」と称して,企業向けウェブマーケティングセミナーを毎月行っているので,それを紹介します. webマーケティング改善セミナーをウェビナーで随時開催 問合せがそのまま売上につながる製造業で20年の実績! ホー […] -
営業方法を見直したり,商品企画が出来る営業支援システム
カテゴリ: システム, ホームページ, マーケティング
更新日:営業手法を改良しませんか 日々,営業していて何かうまくいかないなと感じたことはありませんか? 売れる人と売れない人との違いは何だろうかと考えたことはありませんか? 営業支援システム・SFA(Sales Force Aut […] -
【CSS】レスポンシブ対応縦横ヘッダ固定テーブル(縦横スクロール)
カテゴリ: CSS, HTML, ホームページ
更新日:スマホ表示の時に画面からはみ出る table をスライドさせる方法に関して以前に書いたが,それらは IE11 で動くようにするために面倒くさいことをしていた. しかし,もうサポートも終了するので,IE11 は無視してもよ […] -
M4 mac で WordPress の環境を作る
カテゴリ: システム, ホームページ
更新日:MacBook Air を購入したのだが,いつものように WordPress をローカルで簡単に入れられると思ったら,なかなか面倒だったので備忘録としてまとめておく. まず,Apache が最初から入っているので,これを […] -
ウェブサイトが文字化けするとき(ホームページ制作時)
カテゴリ: HTML, ホームページ
更新日:WordPress などでホームページを制作しているときに文字化けすることはないでしょうか? ° とか × とか. HTML 文字実体参照(エンティティ) 文字化けするときは HTML Entity (文字 […] -
WordPress 導入のメリット
カテゴリ: ホームページ
更新日:ここまで,独自 CMS 利用のデメリット・CMS 利用のメリットと書いてきたわけだが,結局何が言いたいのかというと,つまり,独自(自作)ではない CMS を利用するのがメリットがある,と言いたいわけである. お勧めの C […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
問い合わせフォームの質問項目はどうするべきか
カテゴリ: ホームページ, マーケティング
更新日:B2B製造業の問い合わせフォームの質問項目に関して20年以上,いろいろ相談されてきたが,この度,お客様とお話をしているうちにファイナルアンサーといえるものにたどり着くことができた. 今回はそれを記事にしてみようと思う. […] -
サーチコンソールでのページ削除の方法
カテゴリ: ホームページ, 知識
更新日:間違って Google にページを収集されて,インデックス(検索にマッチする状態に)された場合の対処法. 左側メニューの「削除」を選択 左側のメニューの「削除」を選択すると次のような画面になる. 右の方にある「新しいリク […] -
マルチサイトのURLを移動する際に変更する場所【WordPress】
カテゴリ: ホームページ, 知識
更新日:WordPress のマルチサイトは大変便利なものだ. マルチサイトはホームページを多言語にしたり,全く別の商品・サービスでイメージをガラっと変えてしまいたい場合などに重宝する仕組みだが,テストサーバーで作ったものを本番 […] -
Youtube 動画の埋め込みで遅いページの高速化
カテゴリ: CSS, JavaScript, ホームページ
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
【WordPress】目次自動作成スクリプト改良版【javascript少な目】
カテゴリ: JavaScript, php, ホームページ, 知識
更新日:以前,「【WordPress】目次を自動生成するには」という目次自動生成スクリプトを紹介したことがあった. 今回,「A タグの href に javascript:void(0); とか入れんな」という突っ込みを Pag […] -
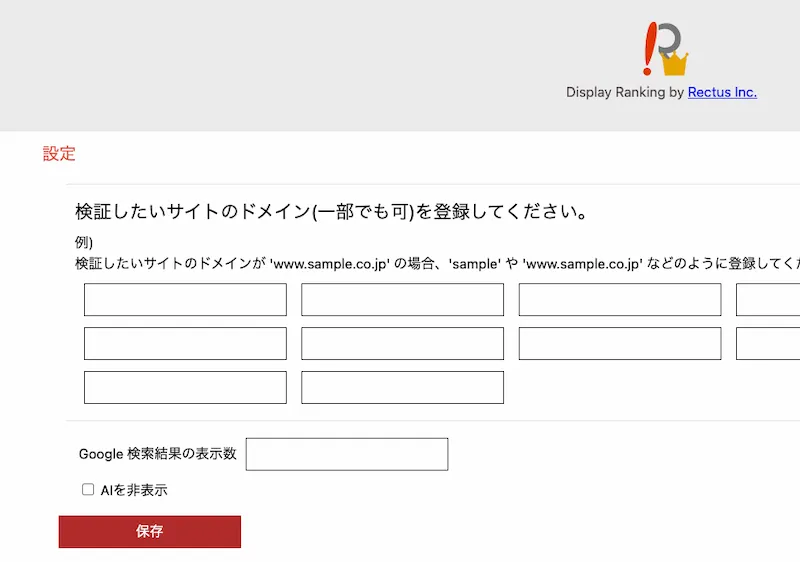
【Chrome拡張機能】Google 検索結果 100件表示
カテゴリ: システム, ホームページ, マーケティング
更新日:最近,Google の検索結果がスクロールで増えなくなっただけでなく,設定でも 100 件などに変更ができなくなってしまった. それは前の投稿で既に言及している. https://www.rectus.co.jp/arc […] -
自社URLで実施できるアンケート
カテゴリ: システム, ホームページ, マーケティング
更新日:ホームページ上でもあまり強調して書いていませんが,レクタスのアンケートシステムはどこでも実行が可能です. アンケートシステム・お問い合わせフォームシステムによってはその会社特定の独自ドメインでしか動かないケースがあります […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス