ホームページ
ホームページ カテゴリー記事(更新日順)
-
【HTML】右側や左側に縦配置のサイドメニューを置くということ
カテゴリ: HTML, ホームページ, 随筆
更新日:ホームページを作る際に昔は左や右に縦に伸びたメニューをつけるのが定番であった. レスポンシブ対応が進むにつれ,そのようなページが少なくなり,上のドロップダウン系のメニューで済ませるページが多くなっている. しかし,新規に […] -
多階層のカテゴリを表現したURLを実現する方法【WordPress】
カテゴリ: システム, ホームページ
更新日:WordPress などの CMS を使わないでホームページを作成するとカテゴリの分類と同じように多階層でディレクトリ(フォルダ)を作って,多階層のディレクトリ構造になった URL になっているケースが多いだろう. そし […] -
【WordPress】サイトマップ生成をプラグインなしで自動生成
カテゴリ: php, ホームページ
更新日:ふと,サイトマップのファイルを見てみたら,制御文字(タブとか)が XML の中に紛れ込んでいることに気が付いた. WordPress のプラグインで,最近 Google XML Sitemaps の更新があったな,と設定 […] -
【CSS】画像クリックでポップアップウィンドウ(拡大画像)を表示する方法
カテゴリ: CSS, HTML, ホームページ
更新日:javascript を使用しないで CSS のみでウィンドウ・レイヤー(拡大・縮小)を表示する方法について,いろいろ調べていたが,うまく見つからなかったので考えて作ってみた.(当然だが HTML は使っている.) モー […] -
HTML Editor Syntax Highlighter
カテゴリ: ホームページ
更新日:WordPress はブロックエディタを使わず,クラシックエディタでしかも,「ビジュアル」ではなく,「テキスト」のエディタを使わないと効率的にページを改良していくことは難しい. ブロックエディタについて 本当の初心者であ […] -
Lity を使った再生ボタン付き Youtube 動画再生
カテゴリ: CSS, ホームページ
更新日:Lity とは Lity とは、Web サイト上で画像や動画、インラインコンテンツなどをポップアップ表示させることができる jQuery ライブラリのこと。重くなりがちな jQuery のなかでは比較的軽めな設計のうえ、 […] -
【WordPress】カスタムタクソノミーとは
カテゴリ: ホームページ, 知識
更新日:カスタマイズされた WordPress を改良する際に苦労する原因の一つにカスタムタクソノミーがある. 本当に使うべきところにだけ使っていないのが良くない. カスタム投稿タイプを作ったからと言って必ずカスタムタクソノミー […] -
【WordPress】ページにjavascriptやCSSの読み込みタグを挿入したい時
カテゴリ: php, ホームページ
更新日:前に https://www.rectus.co.jp/archives/2122 のページで header.php に直書きする方法は紹介したが,WordPress の場合,javascript や CSS の読み込み […] -
リダイレクト(転送)の設定(.htaccess)
カテゴリ: システム, ホームページ
更新日:ホームページのリダイレクトはリニューアル時には必ず設定するのでよく行うのだが,色々な方法があるので備忘録として書いておく. ウェブサーバーとして,Aapache を使っている場合についてのみ記述する. リダイレクトの例 […] -
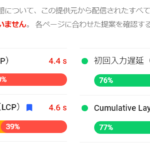
CLS (Cumulative Layout Shift) の改善
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights 改善方法. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 2024/3 現在,診断の警告文の […] -
検索順位を気にするな
カテゴリ: ホームページ, マーケティング
更新日:ホームページに引き合いが来ない 検索の順位が上がらない これはホームページを運用・運営しているサイト管理者や販売促進,マーケティング担当者からよく聞く言葉だ. 検索順位を気にする愚 皆,検索順位が低いからホームページから […] -
ホームページ閲覧解析システム
カテゴリ: システム, ホームページ, マーケティング
更新日:まずは動画をご覧ください.特に後半で読者の動きを再現しているところにご注目ください. コンセプト説明&操作動画(6分50秒) コンテンツ最適化のために ホームページの存在意義とは ホームページの存在意義は「いかにその情報 […] -
「オフスクリーン画像の遅延読み込み」への対策
カテゴリ: HTML, ホームページ
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
ホームページを継続して改良しつづける必要性
カテゴリ: ホームページ, マーケティング, 随筆
更新日:出来立てのホームページは新入りの営業マン ホームページは効率のよい営業マンですが,作ったままにしておくと成長は止まってしまいます. 新入社員も自分で成長できる人もいますが,適切な手助けがあった方がより成長します. ホーム […] -
【WordPress】Xserver でプラグインなしで APCu を使う方法
カテゴリ: ホームページ, 知識
更新日:永続オブジェクトキャッシュの設定をすると記事を投稿,更新した際にキャッシュをクリアしないとプレビューなどの反映までに時間がかかる状態になっていた. 毎回クリアするというのでは使いにくいので何か良い方法はないかと思っていた […] -
【WordPress】robots.txt に追記したい場合
カテゴリ: ホームページ, 知識
更新日:WordPress では robots.txt は自動で生成されている. 弊社のサイトのように通常のページとワードプレスを融合したサイトを作成している場合にサイトマップをどう作るかという問題がある. いや,検索エンジンは […] -
会社のホームページを作成するということ
カテゴリ: ホームページ
更新日:弊社はマーケティングの最適化に対するアドバイスをする会社なのでホームページは本業ではないのだが,なかなか思ったようなホームページをつくる業者がいないので,ホームページ制作を請け負うこともある. ホームページ作成の流れをこ […] -
後の先をとる営業・後の先をとるビジネス
カテゴリ: ホームページ, マーケティング, 知識, 随筆
更新日:「後の先」(ごのせん)という言葉,これは剣道や柔道など武道で使われる言葉のようだが,先に攻撃させて,後から攻撃をするという意味である.つまり,カウンターや返し技とも言われる. 攻撃動作をしている最中に逆に攻撃を受けると防 […] -
HSTSの設定について
カテゴリ: システム, ホームページ, 知識
更新日:HSTSとは HSTS とは HTTP の Strict-Transport-Security レスポンスヘッダーのことで,ウェブサーバーがブラウザに HTTP ではなく,HTTPS でアクセスするように指示するためのも […] -
見方を変えると出来る「商品企画」
カテゴリ: ホームページ, 随筆
更新日:商品企画で大切なことについて書いてみる. 大切なのは見方を変えること 前に「アクセスログ解析」がホームページの改良だけでなく,営業を手助けするツールになるという話を書いた. この話は元来「ホームページ担当」に利用してもら […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス