実装
実装タグ記事(更新日順)
-
リダイレクト(転送)の設定(.htaccess)
タグ: Apache, 実装
更新日:ホームページのリダイレクトはリニューアル時には必ず設定するのでよく行うのだが,色々な方法があるので備忘録として書いておく. ウェブサーバーとして,Aapache を使っている場合についてのみ記述する. リダイレクトの例 […] -
レスポンシブな多階層ハンバーガーメニューの作り方【CSSのみ】
タグ: アニメーション, レスポンシブ対応, 実装
更新日:スマホで現れるハンバーガーメニューとは スマホでホームページを見ていると右上に「三」のようなマークを見ることが多いと思う. これを見かけがハンバーガーのようだからハンバーガーメニューと呼ぶようだ. 恐らく,箇条書きのメニ […] -
Youtube 動画の埋め込みで遅いページの高速化
タグ: PageSpeed Insights, SEO, Youtube, 実装, 開発者ツール
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
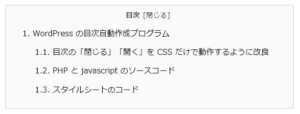
【WordPress】目次自動作成スクリプト改良版【javascript少な目】
タグ: PageSpeed Insights, PHP, WordPress, 実装
更新日:以前,「【WordPress】目次を自動生成するには」という目次自動生成スクリプトを紹介したことがあった. 今回,「A タグの href に javascript:void(0); とか入れんな」という突っ込みを Pag […] -
【Chrome拡張機能】Google 検索結果 100件表示
タグ: Chrome 拡張機能, 実装, 検索エンジン
更新日:最近,Google の検索結果がスクロールで増えなくなっただけでなく,設定でも 100 件などに変更ができなくなってしまった. それは前の投稿で既に言及している. https://www.rectus.co.jp/arc […] -
アコーディオンを CSS でシンプルに表示する
タグ: 実装
更新日:ウェブページでアコーディオン表示を使う場合は気をつけましょうというページを書いておいてどうなのかということだが,一応,javascript (jQuery) を使わない「アコーディオン表示」の書き方を説明する. アコーデ […] -
「オフスクリーン画像の遅延読み込み」への対策
タグ: Git, PageSpeed Insights, Youtube, サーチコンソール, ページ閲覧解析, ログ解析, 実装
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
開発者ツールで要素を書き換える方法
タグ: 実装, 開発者ツール
更新日:Chromeの開発者ツールで書き換える方法 Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行 […] -
【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
タグ: 実装
更新日:【CSS】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える ログイン画面で、パスワード表示ボタンをクリックするとパスワードが表示されるという機能は、現在では当たり前になっています。 ですが、もしパスワード […] -
【CSS】文字に下線(アンダーライン)を引く方法【HTML】
タグ: 実装
更新日:CSS で 文字に下線(アンダーライン)を引く方法 本文中のテキストや見出しに CSS で下線を付けたり下線の位置を調整したいときがあると思います。アンダーラインは text-decoration や border を利 […] -
【WordPress】新着情報で2週間以内の投稿記事に new をつける方法
タグ: PHP, WordPress, プラグイン, 実装
更新日:WordPress を使っている企業のホームページなどでは新着記事に new というマーク(アイコン)をつけて目立たせたいと思う方もいるだろう. しかし,プラグインはいろいろ面倒なので入れたくない. そういう場合にコピペ […] -
認証付きダウンロード機能
タグ: アンケートフォーム, データベース, メール配信, 実装
更新日:自社のホームページで CAD図面 やカタログ・パンフレットをダウンロードできるようにしていますか? 会員制をとらない制限付きダウンロード機能 ダウンロード認証とは PDF などの資料を普通にリンクを張るだけでおくと誰でも […] -
Lightbox のような高級感を CSS のみで実現
タグ: z-index, 実装
更新日:lightbox 風な動作を CSS のみで実現してみた.(javascript や jQuery を使わないで) ライトボックスは画像の拡大表示で手軽に高級感を醸し出せるので使っているサイトは結構あると思う. 前回書い […] -
【CSS】入れ子のリストを複数列に並べる
タグ: 実装
更新日:入れ子のリストを複数列に並べる 下記のようなリストを画面幅に応じて複数列に並べます。 column-count で複数列に並べることもできますが、何列に並べるか指定する必要があり、画面幅に応じた列数に並べることはできませ […] -
【JavaScript】目のマークでパスワードの表示を切り替える実装方法
タグ: 実装
更新日:目のマークでパスワードの表示非表示の切り替え実装 以前、表示・非表示ボタンでパスワードの表示を切り替える方法をご紹介しましたが、今回は目のマークを使用したパスワード表示非表示の実装方法をご紹介します。 javascrip […] -
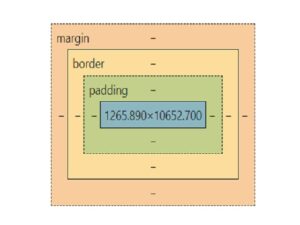
【開発者ツール】紫の斜線の意味とは【Chrome】
タグ: 実装, 開発者ツール
更新日:Chrome のデベロッパーツールで確認できる紫の斜線の意味とは 検証ツールでセレクタモードから要素を選択するとき、要素に紫の斜線が表示されているのを見たことがないでしょうか。以下の画像の紫の斜線部分です。 ボックスモデ […] -
VIDEO タグの動画で大きな再生ボタンを配置する方法
タグ: Youtube, アニメーション, 実装
更新日:動画をホームページに置きたい場合,Youtube を利用するのが手軽ではあるが,自分のサイトにファイルを置きたい場合の方法を書く. 再生ボタンを中心に配置した VIDEO タグでの動画表示 Chrome で video […] -
CORS エラーが出たときの対処法
タグ: 実装
更新日:No 'Access-Control-Allow-Origin' header is present on the requested resource. が出たときの対処法 font-awesome の呼び出し時、上記 […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
PHP
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
データベース
ヒアリング
ヒアリングシート
プラグイン
ページ閲覧解析
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
分析
勉強会
商品企画
商談
営業
営業力
営業支援システム
失注
実装
検索順位
検索順位チェックツール
構造化データ
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス