iPhone・iPad(スマホ) で開発者ツールを使う方法
iPhone(iPad) で開発者ツールを使う方法
先日 【Safari】iPhone(iPad) で 電話番号にリンクが自動挿入される問題 を公開しました。開発者ツールのスマートフォンモードでは問題なく表示されますが実機では表示が崩れてしまうという問題が発生していたためその対処法を書いています。
実機のスマートフォンで開発者ツールを使うことが初めてだったため、操作を忘れないように備忘録としてスマートフォンで開発者ツールを使う方法を説明します。
環境
PC: MacOS
PC 版 Chrome: ver. 41
iPhone 端末: iPhone 12
スマホ版 Safari: 17.2.1
開発者ツールの開き方
まずは PC とスマートフォンを接続してください。
デバイスを認証していない場合は「OK」で認証してください。
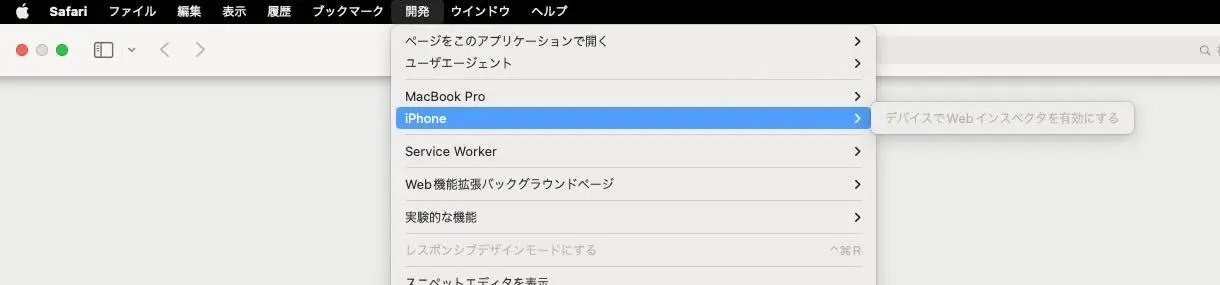
対象のブラウザを開いた状態で上部メニューの「開発」をクリック。

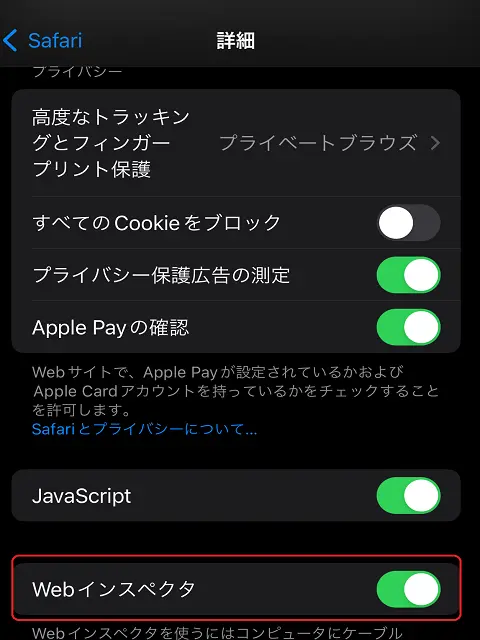
上の状態ですと、まだ開発者ツールを使うことができません。以下の画像のように「Webインスペクタ」を On にしてください。iPhone の 設定 > Safari > 詳細 から可能です。

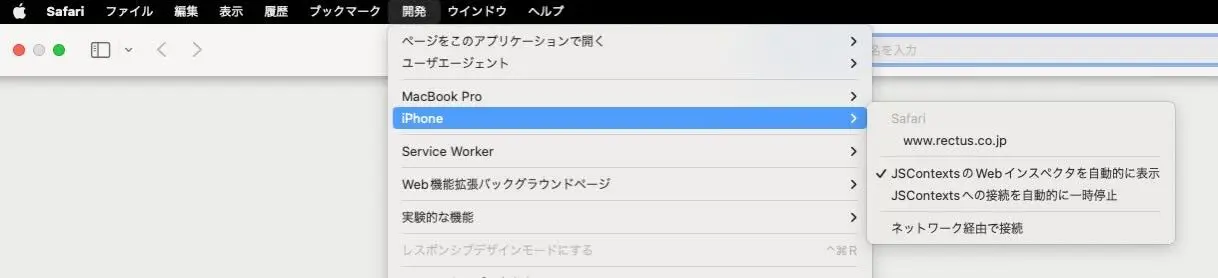
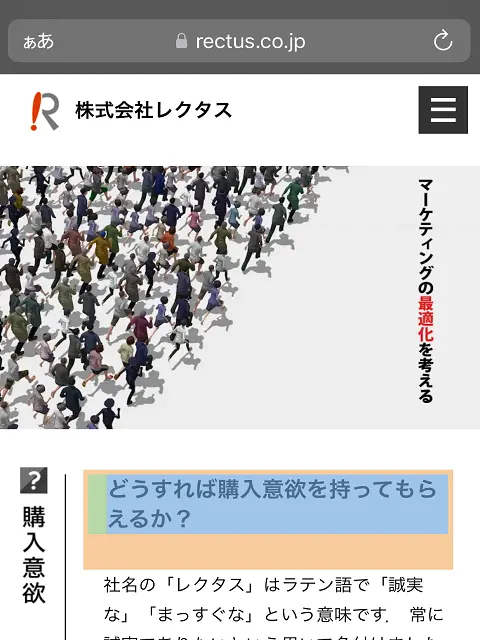
上記の設定をしたうえで、Safari で対象のページを開いた状態にすると以下のようになります。今回は弊社のトップページを開いています。グレー文字の Safari の下のリンクをクリックすると開発者ツールが PC 画面に表示されます。

開発者ツールの使い方
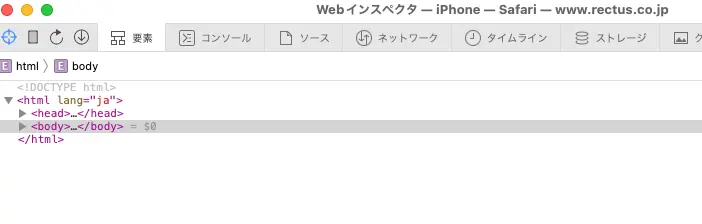
下記が開発者ツールを開いた時の初期状態です。まだスマホ画面上では何も要素を選択していません。

まずは開発者ツール左上の矢印をクリックして要素を選択できる状態にしてください。
今回は見出しの文言を変更したいと思います。
変更したい箇所「どうすれば購入意欲をもってもらえるか?」をタップすると要素を選択できます。

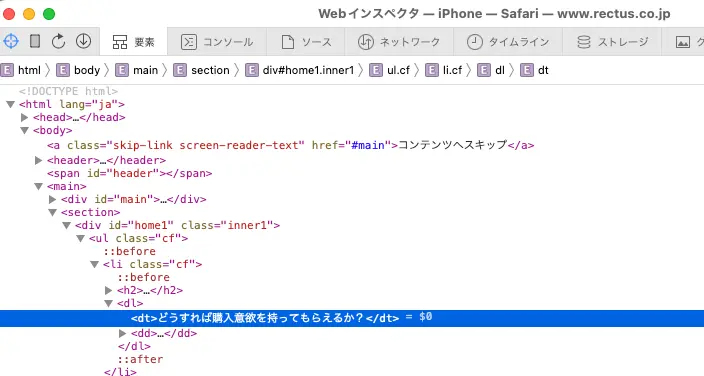
選択後の開発者ツールは以下です。

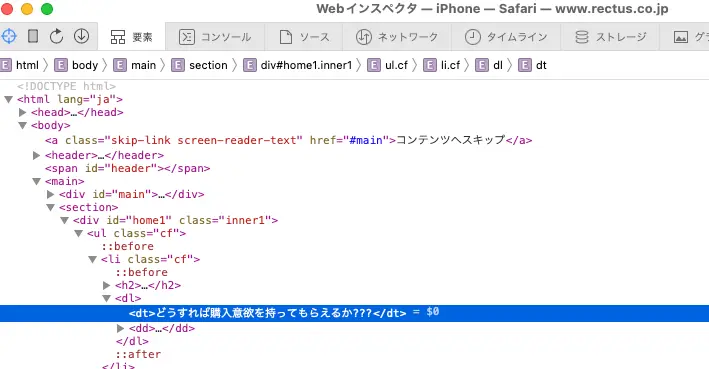
文言の最後に「??」を追加してみます。

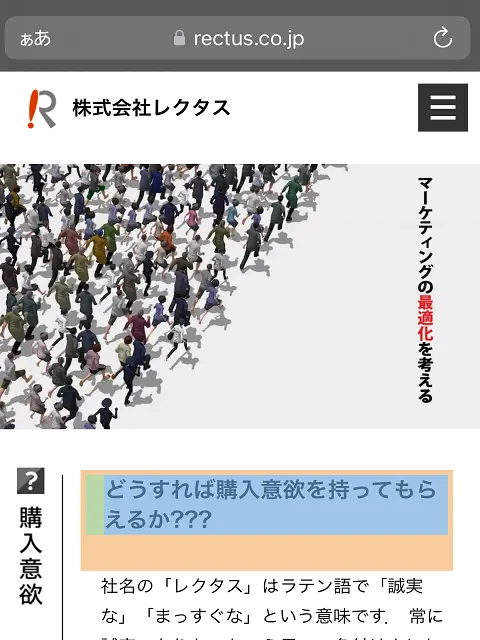
スマホ画面上でも書き換わることが確認できました。

次に文字色を変更してみます。
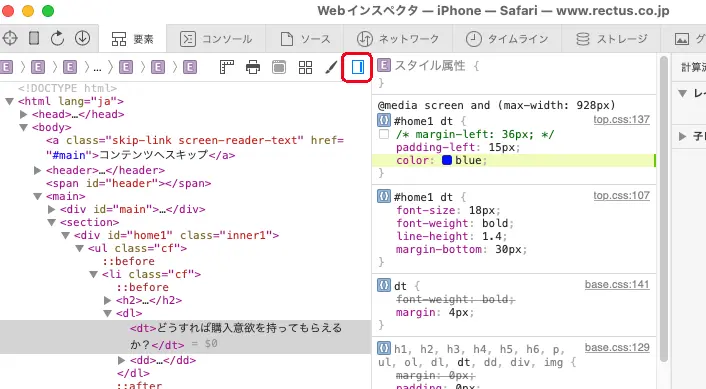
赤く囲んでいる部分をクリックするとスタイルの画面が表示されます。
文字色を color: blue に変更します。

スマホ画面上でも色が変わることが確認できました。

もちろん PC 版開発者ツールと同様スマホ画面の再読み込みを行えば変更はリセットされます。
PC 上でスマートフォン版開発者ツールを使えるようにするための準備さえしてしまえばあとは PC で使用する時とほぼ同じ操作感で書き換えが可能です。
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス