Chrome開発者ツールでタグを確認する方法
開発者ツールで HTML タグの属性を確認する方法を紹介します。
今回は、画像に width 、 height や alt などが設定されているかを確認していきます。
環境は、Chrome でバージョンは 96 です。
タグの確認方法
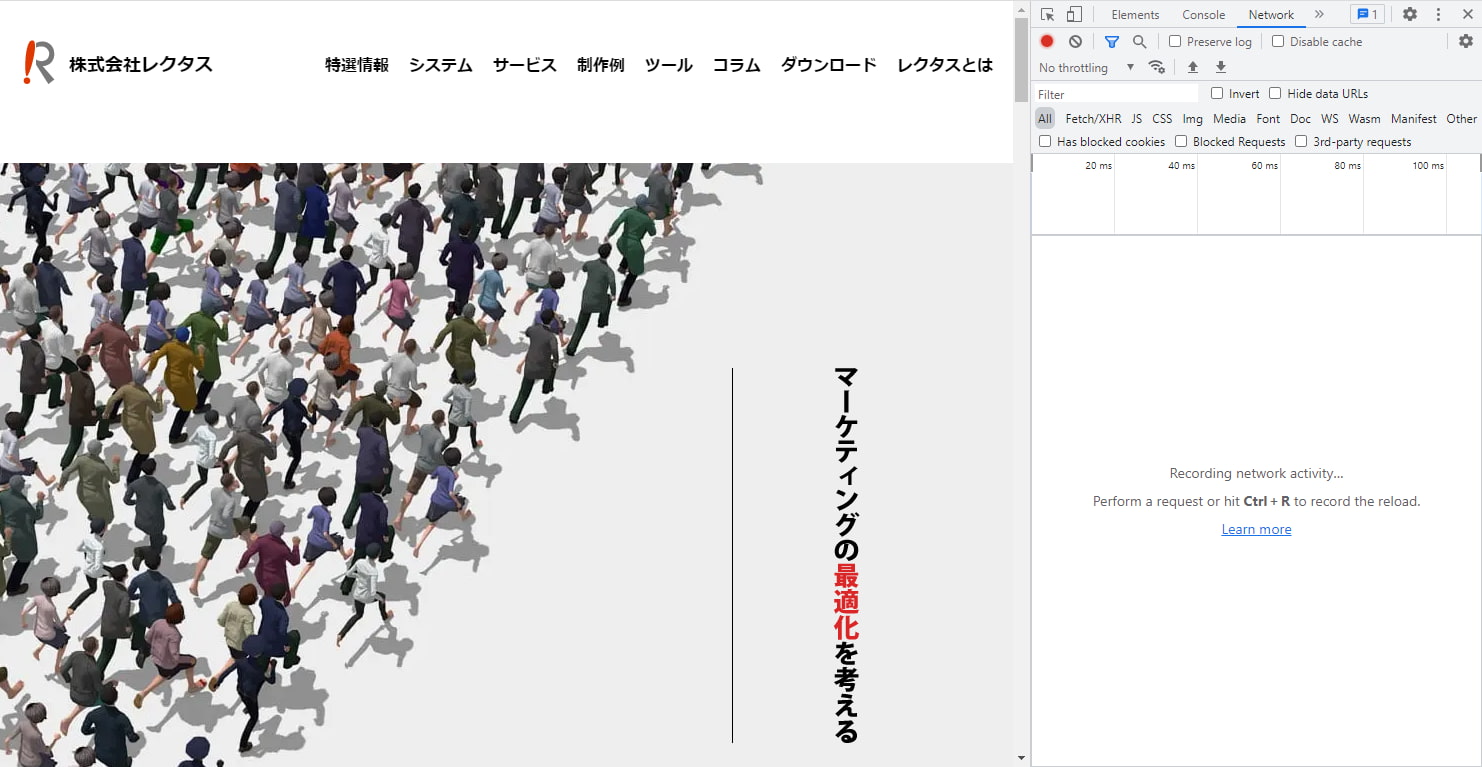
開発者ツールを開く
Windows であれば F12 キー、ctrl + shift + I キー、もしくは、その他のツール → デベロッパーツール で表示してください。
MacOS であれば command + option + I キー。もしくは、右クリック → 検証で表示してください。

セレクトモードに変更
開発者ツール上の左上の矢印マークをクリックし、セレクトモードにします。

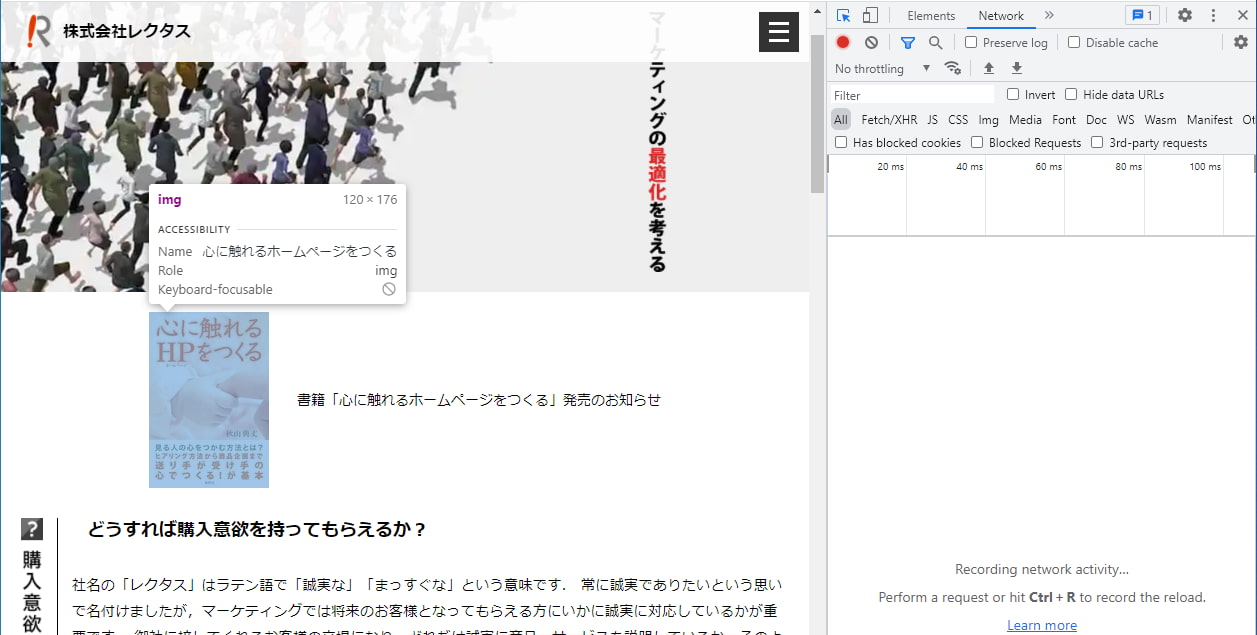
当該箇所をクリック
セレクトモード(左上の矢印マークをクリック)にした状態で確認したい画像にカーソルを当てると、img タグの吹き出しが表示され画像が選択状態になるのでクリックします。

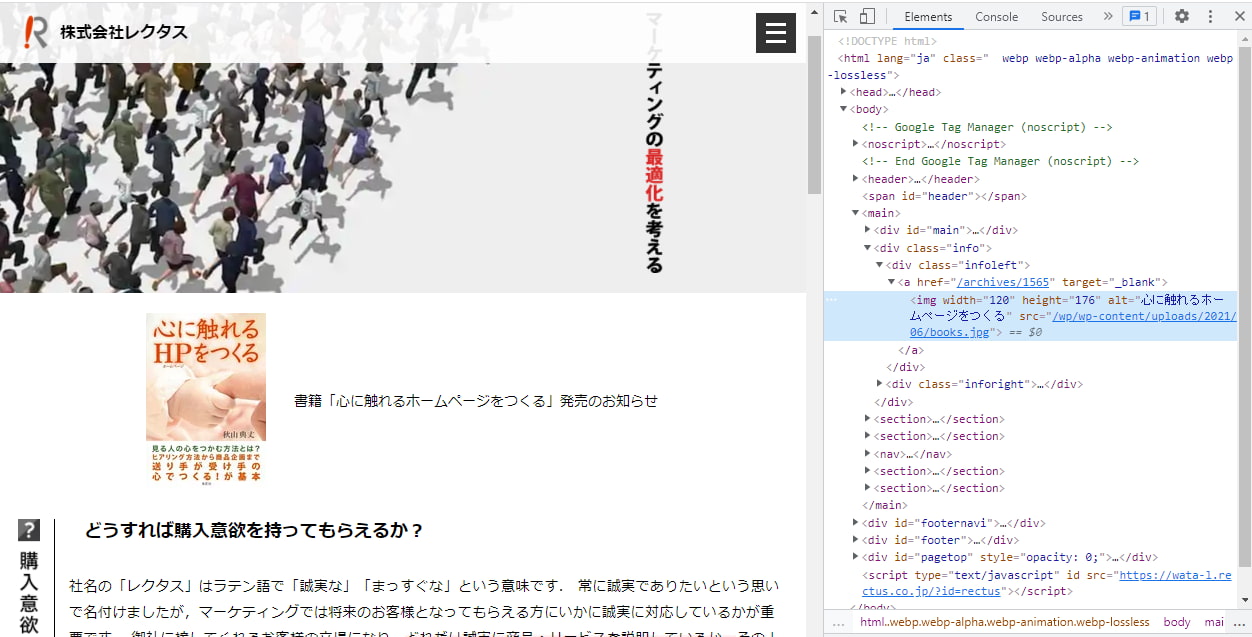
開発者ツール上で当該コードが青くなり、今回確認したい画像の img タグが選択状態になります。

img タグの要素に height や width 、 alt が設定されていることがわかりました。
以上、開発者ツールでタグの要素を確認する方法をご紹介しました。
ご質問等ありましたら,お手数ですが弊社の個人情報保護方針をお読み頂いた上でフォームからお願い致します.
※このページと無関係な内容のセールスはご遠慮ください.
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 パスワード不要な会員サイト
パスワード不要な会員サイト 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス