言語
言語 カテゴリー記事(更新日順)
-
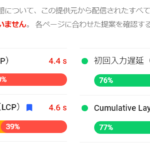
LCP (Largest Contentful Paint) について
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:LCPとは(最大コンテンツの描画とは) PageSpeed Insights に出てくる Largest Contentful Paint 解説ページである Web Vitals を見てみると Largest Conte […] -
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
カテゴリ: CSS, HTML
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
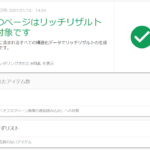
リッチリザルト への BlogPosting での対応
カテゴリ: HTML, 知識
更新日:リッチリザルトとは リッチリザルトは、通常の青色リンクよりも高度な機能を持つ、Google サービス(Google 検索など)での検索結果です。 引用: リッチリザルトテスト(google) つまり,より情報量の多い豊か […] -
画像スライダー Swiper の使い方・設定(HTML, CSS, JavaScript)
カテゴリ: CSS, HTML
更新日:ホームページで使われる「画像スライダー」は種類が多数あり,どれを使うか迷う. 無料で商用利用可能な画像スライダー Swiper 少し調べてみた限り,Swiper というスライダーがとてもよく出来ていると思ったのでこのスラ […] -
CSSで円(丸)を描き,内側にテキスト(文字)を入れる
カテゴリ: CSS, HTML
更新日:円をかいて,中に文字を入れるとはこのような絵のこと. 上 左 中央 右 下 CSS と HTML による円とテキストの記述方法 中の文字の位置指定のポイント CSS は以下のようになる. 円は position: rel […] -
左側メガメニューの作り方(横スライドタイプ)【レスポンシブ】【CSSのみ】
カテゴリ: CSS, HTML, ホームページ
更新日:【【レスポンシブ対応】メガメニューの簡単な作り方【CSSのみ】 のページで簡単な「メガメニュー」の作成方法を記事にしたが,これは一般的な縦スライドタイプのメガメニューだった. 今回,必要に迫られて横タイプも作ってみたので […] -
CSSだけで外部サイトへのリンクにマーク(アイコン)をつける方法
カテゴリ: CSS
更新日:リンクが外部に飛ぶことを示すアイコン(リンクアイコン)をつけると「押すと別サイト(外部リンク)に行くこと」が分かりやすいので親切である. なぜ,このようなリンクアイコンを設ける必要があるのかというと「クリックすると別サイ […] -
Hタグ(見出しタグ)とHTML5 アウトライン
カテゴリ: HTML, 知識
更新日:本記事は HTML Standard のサイトの説明に基づいている. アウトラインとは,「概要,あらまし,輪郭」などと辞書にあるが,まさにその通りで見出し(heading content)ごとに文章をグループ(secti […] -
【CSS】画像の上に文字を重ねる・重ねた文字を読みやすくする方法
カテゴリ: CSS, HTML
更新日:画像の上に文字を重ねる・重ねた文字を読みやすくする方法 画像の上に文字を重ねて表示させたいときがあると思います。例えば、製品画像に製品名を載せたい場合などです。この時に画像に直接文字を重ねるのではなく、文字の背景に4分の […] -
【WordPress】多言語対応 404 エラーページ
カテゴリ: php, ホームページ
更新日:ホームページを制作する場合はページが存在しない時のために表示するページを作成しておく. いわゆる 404 Page Not Found の 404 ページのことである. ページが見つからない時,その URL に相当するペ […] -
チェックボックスのデザインをカスタマイズする
カテゴリ: CSS, HTML, JavaScript
更新日:チェックの切り替えでデザインが変わるチェックボックス チェックボックスの切り替え時に、デザインを変更したい場合はないでしょうか。例えば会員登録情報の変更時に、登録済みの情報とは別の情報を選択した場合、変更したことが目に見 […] -
【CSSのみ】ヘルプボタンで説明を表示する方法
カテゴリ: CSS, HTML
更新日:JavaScriptを使用しないヘルプボタン フォームの入力項目や機能の使い方についての説明を、?マーク(ヘルプボタン)をクリックしたときに表示する方法をご紹介します。 今回は HTML と CSS のみを使用しており、 […] -
レスポンシブデザインとは
カテゴリ: CSS, HTML, ホームページ, 知識
更新日:レスポンシブデザインとは何か? 「今さら何をいうのか」という話であるが,たまたま,ちょっと不可解な HTML のソースを見たので今回取り上げることにした. レスポンシブデザインとは wikipedia のレスポンシブデザ […] -
【CSS】テキストやリンクを目立たせるいくつかの方法
カテゴリ: CSS, HTML, ホームページ
更新日:新しい記事を投稿した時や新商品を発売した時にその説明ページに対するリンクを目立たせたいという場合がある. そのような場合にアイコン画像を作って張るのもよいが,CSS だけで作ったほうがスッキリする. お客様に質問いただき […] -
ホームページメンテナンス
カテゴリ: HTML, ホームページ, 知識
更新日:「ホームページ担当がいない」「ホームページ作っても認めてくれない」 製造業では特によく聞く言葉です. ホームページは作り方によっては実は非常に優秀な営業マンです. しかしホームページ作成担当者が成果を出しても,その成果に […] -
ホームページ制作 & コンサルティング
カテゴリ: CSS, システム, ホームページ, マーケティング
更新日:見る人のことを考えたホームページになっていますか? 初心者をターゲットにしていますか? どのような人たちがページを見に来ると考えていますか? 「知っている人にだけ分かればいい」 大きな間違いです. ちょっと考えればわかり […] -
【拡張機能】Chromeで文字コードを変更する方法【文字化け対策】
カテゴリ: HTML
更新日:Chrome拡張機能で文字コード変更 Chromeには文字コードの変更・設定機能はない Chromeには文字コードの変更機能が存在しないので、「拡張機能」を使用します。 文字コードを変更できる拡張機能「Charset」 […] -
【CSS】z-index が効かない場合の注意点
カテゴリ: CSS, HTML
更新日:z-index が効かない場合に z-index は要素の重ね合わせの順番を定義できます。 以下のように使いますが、数字が大きいほど上に表示されます。 #test { z-index: 1; } スタイルシートを使って、 […] -
【JavaScript】ボタンクリックでパスワード(テキスト)の表示・非表示を切り替える
カテゴリ: JavaScript, 知識
更新日:パスワードを入力する機会が増えた昨今では必須の機能と言える、パスワード表示ボタンのクリックでテキストの表示・非表示をjavascriptを使って切り替える方法を紹介します。 今回のサンプルコードではパスワード入力欄を作成 […] -
CSSでHTMLのタグを書き換える
カテゴリ: CSS, HTML, 知識
更新日:CSSでタグを書き換えることはできない CSSに触りなれていないと、CSSでHTMLのタグを書き換えたいと思うことがあるかもしれません。しかし、CSSではタグを書き換えることはできません。 実際に<CSS タグ 書き換え […] -
【WordPress】最終更新日をヘッダに出力
カテゴリ: php, 知識
更新日:WordPress は php で動作しているので,最終更新日のヘッダがつかない. レスポンスヘッダに最終更新日のヘッダをつけたい場合,以下のようなスクリプトを functions.php に挿入する. // Last- […] -
Chrome で見て input タグで入力できないことがある場合
カテゴリ: HTML
更新日:些細なことだが,驚いたことがあったので書いておく. 「chrome th input 入力できない」で検索しても現時点で出てこなかったので,そういう問題に出会った人もあまりいない可能性もある. 全く意識せずにいつものよう […] -
リッチリザルトの ロゴ への対応
カテゴリ: HTML, 知識
更新日:引き続き,リッチリザルトへの対応の記事. 弊社(レクタス)のロゴ Google ではロゴ | Google 検索セントラル | Google Developersで記述方法を説明している. ロゴと言っても https:/ […] -
【CSS】テキスト(見出し,タイトル)に横線をつける方法
カテゴリ: CSS, HTML
更新日:HTMLのコーディングで必要になり,ちょっと調べたので備忘録. 見出しなどの文字列の両側(両端,左右)に横線(ハイフン・横棒)をつけて,中央にもっていきたい場合がある. - を使うと ------ のように切れ切れになっ […] -
リンク先のページで強調したい文章がある時【Chrome】
カテゴリ: HTML, 知識
更新日:Google の検索結果の強調スニペットで選ばれた際にクリックして,飛んだ先のページの特定の文字が選択された状態になっているのに気づいた人も多いだろう. 「後の先をとる営業」は私が勝手に名付けた用語なので, こんな単語で […] -
【CSS】タグのデザイン【WordPress】
カテゴリ: CSS, ホームページ
更新日:タグをデザインしてみたので記事として投稿. ブログでタグはそのページの特徴を表す単語となる. 詳細は【WordPress】タグとカテゴリの使い分けを参照のこと. タグ 上のようなタグを CSS のみでデザインする方法. […] -
webページにチャット機能を入れる方法
カテゴリ: JavaScript, ホームページ
更新日:弊社のお客様で Smallchat を入れられている方がおられて,引き合いが来たことがあるということを聞いたので早速このサイトにも入れてみたのだが,PageSpeed Insights の点数が 30点ぐらい悪くなるので […] -
【WordPress】自分のサイトのURLが勝手に変換される場合の対応策
カテゴリ: HTML, 知識
更新日:ちょっとしたことだが,困ったことがあって解決したので備忘録として書いておく. WordPress は自分のサイトのURLをそのまま記述すると勝手に Aタグ で囲ってしまう仕様のようだ. これはビジュアルモードを使っていて […] -
【CSS】レスポンシブ対応縦スライダーテーブル(表)
カテゴリ: CSS, HTML, ホームページ
更新日:レスポンシブ対応のホームページの制作で面倒なものの一つに表がある. 以前,横に長いテーブルを左端を固定してスクロール(スライド)させるテーブルの作り方は紹介したが,今度は縦に長いテーブルで上端を固定して縦にスクロール(ス […] -
上部に固定メニューがある場合にページの途中にジャンプする方法
カテゴリ: CSS, HTML
更新日:ページジャンプの方法 ページ内の特定の場所に飛ぶ方法は昔は a タグの name 属性を使っていたが,今は id で飛ぶ方法をとることが多い. つまり,以前は <a href="#jump"&g […]
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス