PageSpeed Insights
PageSpeed Insightsタグ記事(更新日順)
-
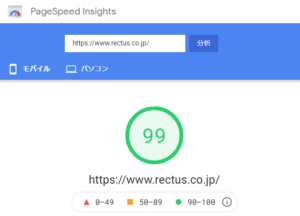
PageSpeed Insights スコア改善方法のまとめ
タグ: PageSpeed Insights, SEO, WordPress, Youtube, サーチコンソール, 検索順位, 開発者ツール
更新日:PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます. (と言っても,必要に応じて随時内容は更新しています.) 恐らく,このページはホームページの制作業者やデザイナーがアク […] -
WordPress 導入のメリット
タグ: Apache, PageSpeed Insights, PHP, WordPress, アウトライン, データベース, プラグイン, 構造化データ, 脆弱
更新日:ここまで,独自 CMS 利用のデメリット・CMS 利用のメリットと書いてきたわけだが,結局何が言いたいのかというと,つまり,独自(自作)ではない CMS を利用するのがメリットがある,と言いたいわけである. お勧めの C […] -
Youtube 動画の埋め込みで遅いページの高速化
タグ: PageSpeed Insights, SEO, Youtube, 実装, 開発者ツール
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
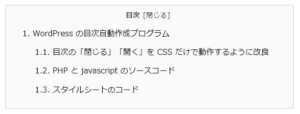
【WordPress】目次自動作成スクリプト改良版【javascript少な目】
タグ: PageSpeed Insights, PHP, WordPress, 実装
更新日:以前,「【WordPress】目次を自動生成するには」という目次自動生成スクリプトを紹介したことがあった. 今回,「A タグの href に javascript:void(0); とか入れんな」という突っ込みを Pag […] -
Lity を使った再生ボタン付き Youtube 動画再生
タグ: PageSpeed Insights, Youtube, プラグイン, 動画再生, 検索順位, 検索順位チェックツール
更新日:Lity とは Lity とは、Web サイト上で画像や動画、インラインコンテンツなどをポップアップ表示させることができる jQuery ライブラリのこと。重くなりがちな jQuery のなかでは比較的軽めな設計のうえ、 […] -
CLS (Cumulative Layout Shift) の改善
タグ: PageSpeed Insights, SEO, Youtube, サーチコンソール, レスポンシブ対応, 開発者ツール
更新日:PageSpeed Insights 改善方法. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 2024/3 現在,診断の警告文の […] -
「オフスクリーン画像の遅延読み込み」への対策
タグ: Git, PageSpeed Insights, Youtube, サーチコンソール, ページ閲覧解析, ログ解析, 実装
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
「INP の問題」の改善方法
タグ: PageSpeed Insights, サーチコンソール, 開発者ツール
更新日:最近,サーチコンソールの「ウェブに関する主な指標」のモバイルや PC で INP についてのメッセージが表示されるようになった. 注意されるときは以下のように「2024 年 3 月に予定されている変更に備える」と言われ, […] -
「ページ上で視認性の高い動画は検出されませんでした」の解決方法
タグ: PageSpeed Insights, サーチコンソール, 構造化データ
更新日:「ページ上で視認性の高い動画は検出されませんでした」はサーチコンソールで左側メニューの 動画ページ ↓ 動画ページのインデックス登録 を表示した時に インデックス登録された動画はありません と警告をいわれる場合の理由とし […] -
「適切なサイズの画像」の警告を受けたとき
タグ: PageSpeed Insights, WordPress, レスポンシブ対応
更新日:PageSpeed Insights の警告の中でも最もよく受けると言っても過言ではない「適切なサイズの画像」の警告に関して,ここで対策を書いてみる. どうもよく勘違いされる方がいるが「適切なサイズ」とはファイルサイズの […] -
「リンクに識別可能な名前が指定されていません」と言われた時
タグ: PageSpeed Insights, SEO, キーボード
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「リンクに識別可能な名前が指定されていません」という文言が出てくるときがある. 「リンクに識別可 […] -
「背景色と前景色には十分なコントラスト比がありません」と言われた時
タグ: PageSpeed Insights, SEO, スライダー
更新日:新しいPageSpeed Insights 対策. PageSpeed Insights で ユーザー補助 という種別の中に「背景色と前景色には十分なコントラスト比がありません」という文言が出てくるときがある. 「背景色 […] -
「リンクはクロールできません」と言われた時
タグ: PageSpeed Insights, PHP, SEO, WordPress, キーボード, プラグイン
更新日:引き続き,新しいPageSpeed Insights 対策. PageSpeed Insights で SEO という種別の中に「リンクはクロールできません」という文言が出てくるときがある. 「リンクはクロールできません […] -
「不適切なアスペクト比の画像が表示されています」と言われる時
タグ: PageSpeed Insights, 開発者ツール
更新日:PageSpeed Insights の結果の「おすすめの方法」の中で 「不適切なアスペクト比の画像が表示されています」 と言われる時. img タグには正しい width height を指定しているのになぜか「アスペ […] -
「タップ ターゲットのサイズが適切に設定されていません」と言われるとき
タグ: PageSpeed Insights, SEO
更新日:PageSpeed Insights の仕様がまた変わっていたので,新しいPageSpeed Insights 対策. 新たに「ユーザー補助」「おすすめの方法」「SEO」の項目が現れた. その中の SEO の中に「タップ […] -
「テキスト圧縮の有効化」を指摘されたとき
タグ: PageSpeed Insights, Youtube
更新日:PageSpeed Insights 改善方法. ブラウザでどういう風に確認すればよいかに関しては web.dev にテキストの圧縮を有効にするというページがあるので,これを参考にすればよい. まず今利用しているサーバー […] -
First Contentful Paint (FCP) とは
タグ: PageSpeed Insights, Youtube, 開発者ツール
更新日:PageSpeed Insights 改善方法. FCPとは(最初のコンテンツ描画とは) PageSpeed Insights に出てくる First Contentful Paint 解説ページである First Co […] -
「次世代フォーマットでの画像の配信」の改善
タグ: Apache, Git, PageSpeed Insights, WordPress, Youtube, プラグイン, 勉強会
更新日:※2022/07/14 追記 IE が 2022/06/16 を持ってサポート終了したので主要なブラウザはほぼ WebP 対応となった.「WebP がどこまで使えるか」を確認すると分かる.従って,今後は WebP だけで […] -
CMS 導入のメリット
タグ: Git, PageSpeed Insights, PHP, SEO, WordPress, データベース, プラグイン, リッチリザルト
更新日:ホームページを制作する際にベタなHTMLで制作する方法とCMS(コンテンツマネジメントシステム)を使って製作する方法がある. 実をいうと企業サイトにちょっと前までは CMS を使うことにはあまり積極的ではなかった.それは […] -
「第三者コードの影響を抑えてください」と言われたとき
タグ: PageSpeed Insights, Youtube, アナリティクス, タグマネージャー
更新日:「第三者コードの影響を抑えてください」が表示されるときに簡単に修正できる可能性がある方法があるので紹介する. タグマネージャと Google アナリティクスを利用している場合に限るので,両方とも使っていない場合はここから […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
PHP
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
データベース
ヒアリング
ヒアリングシート
プラグイン
ページ閲覧解析
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
分析
勉強会
商品企画
商談
営業
営業力
営業支援システム
失注
実装
検索順位
検索順位チェックツール
構造化データ
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス