Youtube
Youtubeタグ記事(更新日順)
-
PageSpeed Insights スコア改善方法のまとめ
タグ: PageSpeed Insights, SEO, WordPress, Youtube, サーチコンソール, 検索順位, 開発者ツール
更新日:PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます. (と言っても,必要に応じて随時内容は更新しています.) 恐らく,このページはホームページの制作業者やデザイナーがアク […] -
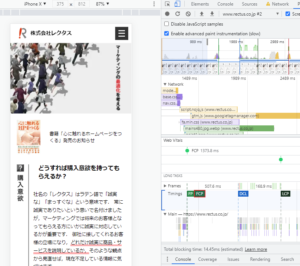
Youtube 動画の埋め込みで遅いページの高速化
タグ: PageSpeed Insights, SEO, Youtube, 実装, 開発者ツール
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
Lity を使った再生ボタン付き Youtube 動画再生
タグ: PageSpeed Insights, Youtube, プラグイン, 動画再生, 検索順位, 検索順位チェックツール
更新日:Lity とは Lity とは、Web サイト上で画像や動画、インラインコンテンツなどをポップアップ表示させることができる jQuery ライブラリのこと。重くなりがちな jQuery のなかでは比較的軽めな設計のうえ、 […] -
検索エンジンの順位をチェックすることについての考察
タグ: Chrome 拡張機能, SEO, Youtube, 検索順位, 検索順位チェックツール
更新日:弊社は誰でも無料で使える Chrome の拡張機能で検索エンジン順位チェックツールを開発して提供している. かなり便利なツールだと思っているのだが,なかなか普及していかない. 2021/06/03 の時点でユーザー数は […] -
CLS (Cumulative Layout Shift) の改善
タグ: PageSpeed Insights, SEO, Youtube, サーチコンソール, レスポンシブ対応, 開発者ツール
更新日:PageSpeed Insights 改善方法. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 2024/3 現在,診断の警告文の […] -
ホームページ閲覧解析システム
タグ: SEO, Youtube, お問い合わせフォーム, ページ閲覧解析, ログ解析, 商品企画, 営業
更新日:まずは動画をご覧ください.特に後半で読者の動きを再現しているところにご注目ください. コンセプト説明&操作動画(6分50秒) コンテンツ最適化のために ホームページの存在意義とは ホームページの存在意義は「いかにその情報 […] -
「オフスクリーン画像の遅延読み込み」への対策
タグ: Git, PageSpeed Insights, Youtube, サーチコンソール, ページ閲覧解析, ログ解析, 実装
更新日:PageSpeed Insights の「改善できる項目」の中の「オフスクリーン画像の遅延読み込み」で 「オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの […] -
セレンディピティの話
タグ: Youtube, ヒアリング, 商品企画
更新日:以前に購入していた本を読み返して気づいたことがあったので少し書いてみる. 前に商品企画の方法を書いているが, https://www.rectus.co.jp/archives/12744 だいたいどの本にも似たようなこ […] -
動画ページがインデックス登録されないとき
タグ: Chrome 拡張機能, Youtube, サーチコンソール, 検索順位, 検索順位チェックツール, 構造化データ
更新日:サイトの中で動画が存在しているページなのに Google にインデックスされなくて困ったことはないだろうか? サーチコンソールで 動画ページのインデックス登録 > インデックス登録済みの動画 の該当ページに現れない時の話 […] -
ページの改良すべき場所が分かるツール
タグ: Youtube, ページ閲覧解析, ログ解析, 営業
更新日:本当に見てもらっているかどうか ホームページの分かりにくさ 実際の店舗と違って,お客様がどのように自社サイトを訪れているかは通常分かりません. 例えば雑貨屋であれば, お客様がよく手にするコップはどれか どの商品の前で滞 […] -
思い込みこそ企画のタネが埋まっている
タグ: Youtube, ヒアリング, メール配信, 営業
更新日:先日,「現場の意見と設計の考え」について書いていて気づいたことがあるので,それを改めて書いてみる. ヒアリングは大事なのだが,どういう風にヒアリングすれば効果的にコンサルティングが出来るか?ということについて. ヒアリン […] -
現場の意見と設計の考え
タグ: Youtube, ヒアリング, 営業
更新日:作業する現場の人と機械を設計する人とそこにかかわる営業の話. 機械を設計する人が意外に現場で作業する人のことを知らないということ. まともに動かない機械 先日,カンブリア宮殿で串刺しの機械を製造販売している「コジマ技研工 […] -
VIDEO タグの動画で大きな再生ボタンを配置する方法
タグ: Youtube, アニメーション, 実装
更新日:動画をホームページに置きたい場合,Youtube を利用するのが手軽ではあるが,自分のサイトにファイルを置きたい場合の方法を書く. 再生ボタンを中心に配置した VIDEO タグでの動画表示 Chrome で video […] -
「テキスト圧縮の有効化」を指摘されたとき
タグ: PageSpeed Insights, Youtube
更新日:PageSpeed Insights 改善方法. ブラウザでどういう風に確認すればよいかに関しては web.dev にテキストの圧縮を有効にするというページがあるので,これを参考にすればよい. まず今利用しているサーバー […] -
First Contentful Paint (FCP) とは
タグ: PageSpeed Insights, Youtube, 開発者ツール
更新日:PageSpeed Insights 改善方法. FCPとは(最初のコンテンツ描画とは) PageSpeed Insights に出てくる First Contentful Paint 解説ページである First Co […] -
ツールを使って検索順位を調べる意味
タグ: SEO, Youtube, リッチリザルト, 検索順位, 検索順位チェックツール
更新日:弊社は Google, Yahoo などで検索順位が簡単に分かる拡張機能のツールを作って,無料で提供している. そもそも,なぜこのツールを作ったかについて,改めて説明を書くことにした. 一括でチェックするツールが出回って […] -
「次世代フォーマットでの画像の配信」の改善
タグ: Apache, Git, PageSpeed Insights, WordPress, Youtube, プラグイン, 勉強会
更新日:※2022/07/14 追記 IE が 2022/06/16 を持ってサポート終了したので主要なブラウザはほぼ WebP 対応となった.「WebP がどこまで使えるか」を確認すると分かる.従って,今後は WebP だけで […] -
「第三者コードの影響を抑えてください」と言われたとき
タグ: PageSpeed Insights, Youtube, アナリティクス, タグマネージャー
更新日:「第三者コードの影響を抑えてください」が表示されるときに簡単に修正できる可能性がある方法があるので紹介する. タグマネージャと Google アナリティクスを利用している場合に限るので,両方とも使っていない場合はここから […] -
「静的なアセットと効率的なキャッシュポリシーの配信」について
タグ: Apache, PageSpeed Insights, Youtube, サーバー管理
更新日:「静的なアセットと効率的なキャッシュポリシーの配信」とは PageSpeed Insights の「診断」で「静的なアセットと効率的なキャッシュポリシーの配信」の警告は通常のページなら必ず表示されていると思う. 「静的な […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
PHP
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
データベース
ヒアリング
ヒアリングシート
プラグイン
ページ閲覧解析
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
分析
勉強会
商品企画
商談
営業
営業力
営業支援システム
失注
実装
検索順位
検索順位チェックツール
構造化データ
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス