開発者ツール
開発者ツールタグ記事(更新日順)
-
PageSpeed Insights スコア改善方法のまとめ
タグ: PageSpeed Insights, SEO, WordPress, Youtube, サーチコンソール, 検索順位, 開発者ツール
更新日:PageSpeed Insights の改善のための対策はほぼ完了したので,この辺でまとめておきます. (と言っても,必要に応じて随時内容は更新しています.) 恐らく,このページはホームページの制作業者やデザイナーがアク […] -
Youtube 動画の埋め込みで遅いページの高速化
タグ: PageSpeed Insights, SEO, Youtube, 実装, 開発者ツール
更新日:Youtube の複数の動画を埋め込むとページ自体が非常に遅くなる(重い)時の高速化(軽量化)の方法. 原因は iframe で各動画を読み込みに行くため. 「youtube 複数 埋め込み 高速化」「youtube 複 […] -
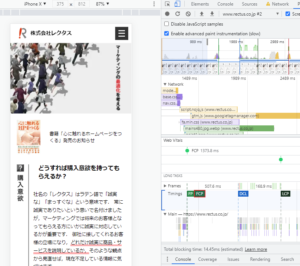
iPhone(iPad) で開発者ツールを使う方法
タグ: 開発者ツール
更新日:iPhone(iPad) で開発者ツールを使う方法 先日 【Safari】iPhone(iPad) で 電話番号にリンクが自動挿入される問題 を公開しました。開発者ツールのスマートフォンモードでは問題なく表示されますが実 […] -
CLS (Cumulative Layout Shift) の改善
タグ: PageSpeed Insights, SEO, Youtube, サーチコンソール, レスポンシブ対応, 開発者ツール
更新日:PageSpeed Insights 改善方法. CLSとは(累積レイアウト変更とは) PageSpeed Insights に出てくる Cumulative Layout Shift 2024/3 現在,診断の警告文の […] -
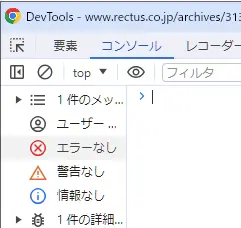
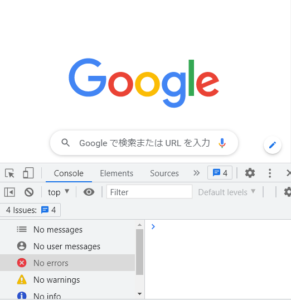
開発者ツールでユーザーエージェントを変更【Chrome】
タグ: レスポンシブ対応, 開発者ツール
更新日:Chrome を使っているとき,ユーザーエージェント(UserAgent/UA)を変えたい時は通常だと開発者ツールを立ち上げれば「デバイスのツールバーを切り替え」というアイコンが表示される. これを押せばブラウザのデバイ […] -
開発者ツールで要素を書き換える方法
タグ: 実装, 開発者ツール
更新日:Chromeの開発者ツールで書き換える方法 Chrome のデベロッパーツールで HTML を一時的に書き換える方法をご紹介します。HTML ファイルを直接書き換える前に、ブラウザ上で変更の実装前確認、変更箇所の特定を行 […] -
【Safari】iPhone で 電話番号にリンクが自動挿入される問題
タグ: 開発者ツール
更新日:iPhone の Safari で電話番号にリンクが自動挿入されてしまう問題 ホームページ制作時、電話番号をページのフッターに常に配置してスマートフォンで閲覧した際にタップで電話がかけられるデザインを作成しました。問題な […] -
「INP の問題」の改善方法
タグ: PageSpeed Insights, サーチコンソール, 開発者ツール
更新日:最近,サーチコンソールの「ウェブに関する主な指標」のモバイルや PC で INP についてのメッセージが表示されるようになった. 注意されるときは以下のように「2024 年 3 月に予定されている変更に備える」と言われ, […] -
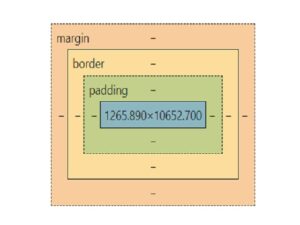
【開発者ツール】紫の斜線の意味とは【Chrome】
タグ: 実装, 開発者ツール
更新日:Chrome のデベロッパーツールで確認できる紫の斜線の意味とは 検証ツールでセレクタモードから要素を選択するとき、要素に紫の斜線が表示されているのを見たことがないでしょうか。以下の画像の紫の斜線部分です。 ボックスモデ […] -
【Chrome】開発者ツールの使い方【デバッグ】
タグ: 実装, 開発者ツール
更新日:開発者ツールを使ったデバッグ方法 開発者ツールの各機能の使い方はわかったが、実際にどう使えばいいのかわからないという方向けに、javascript で作成した関数のデバッグを実践的に行います。 今回はボタンのクリックでパ […] -
「不適切なアスペクト比の画像が表示されています」と言われる時
タグ: PageSpeed Insights, 開発者ツール
更新日:PageSpeed Insights の結果の「おすすめの方法」の中で 「不適切なアスペクト比の画像が表示されています」 と言われる時. img タグには正しい width height を指定しているのになぜか「アスペ […] -
First Contentful Paint (FCP) とは
タグ: PageSpeed Insights, Youtube, 開発者ツール
更新日:PageSpeed Insights 改善方法. FCPとは(最初のコンテンツ描画とは) PageSpeed Insights に出てくる First Contentful Paint 解説ページである First Co […] -
【CSS】FlexBoxで縦に中央揃えさせる方法
タグ: 実装, 開発者ツール
更新日:FlexBoxで縦に中央揃えさせる方法 FlexBox を使って要素を縦並びかつ、中央揃えさせる方法を紹介します。 例は以下の通りです。開発者ツールから FlexBox で要素を縦に中央揃えさせていることも確認いただけま […] -
LCP (Largest Contentful Paint) について
タグ: PageSpeed Insights, Youtube, サーチコンソール, 開発者ツール
更新日:LCPとは(最大コンテンツの描画とは) PageSpeed Insights に出てくる Largest Contentful Paint 解説ページである Web Vitals を見てみると Largest Conte […] -
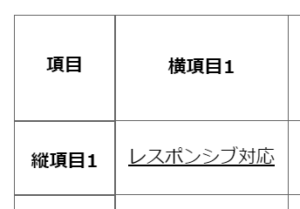
【CSS】レスポンシブ(スマホ)対応横スクロールテーブル(表)
タグ: スライダー, レスポンシブ対応, 実装, 開発者ツール
更新日:(2021/03/18 文章追加とコード微修正) レスポンシブ対応のホームページの制作で面倒なものの一つに表(table)がある. 横に並んだものを縦にする CSS はよく目にするが,横長のものだと項目が多い場合に訳が分 […] -
Chrome開発者ツールでタグを確認する方法
タグ: 開発者ツール
更新日:開発者ツールで HTML タグの属性を確認する方法を紹介します。 今回は、画像に width 、 height や alt などが設定されているかを確認していきます。 環境は、Chrome でバージョンは 96 です。 […] -
【比較】ソースコード表示用ライブラリ
タグ: PageSpeed Insights, PHP, SEO, WordPress, プラグイン, 実装, 開発者ツール
更新日:今回は wordpress のソースコード表示用ライブラリを選ぶときに一度は目にするであろう Prism.js、highlight.js、google-code-prettify について書きました。 上記3つは軽量のラ […] -
検索順位チェックツールの正確性について
タグ: データベース, 検索順位, 検索順位チェックツール, 開発者ツール
更新日:そもそも検索エンジンの順位というものは現在,様々な要因によって変わってくる. 検索する人の嗜好が覚え込まれたブラウザ 検索した場所 検索に使った検索エンジンのサーバー つまり,普通のブラウザを使ってもブラウザや場所や時間 […] -
table(テーブル・表)で absolute を使うとセルの枠がずれる
タグ: スライダー, レスポンシブ対応, 開発者ツール
更新日:原因不明の表のズレ px なのに小数点表記 とある案件でスライダー表(【CSS】レスポンシブ対応横スライダーテーブル(表)参照)を作成したときのことです。 この表は一番左の列を position:absolute にして […]
Apache
Chrome 拡張機能
Git
PageSpeed Insights
PHP
SEO
WordPress
Youtube
z-index
お問い合わせフォーム
アウトライン
アナリティクス
アニメーション
アンケートフォーム
ウェビナー
キーボード
サーチコンソール
サーバー管理
スライダー
セミナー
タグマネージャー
データベース
ヒアリング
ヒアリングシート
プラグイン
ページ閲覧解析
メール配信
リッチリザルト
レスポンシブ対応
ログ解析
ローカル環境構築
分析
勉強会
商品企画
商談
営業
営業力
営業支援システム
失注
実装
検索順位
検索順位チェックツール
構造化データ
追跡
開発者ツール
 ホームページアクセスログ解析
ホームページアクセスログ解析 追跡・トラッキング機能
追跡・トラッキング機能 ページ閲覧解析システム
ページ閲覧解析システム アンケートフォーム
アンケートフォーム 認証付きダウンロード機能
認証付きダウンロード機能 会員制不要なオンライン展示会
会員制不要なオンライン展示会 メール配信システム
メール配信システム 営業支援システム
営業支援システム ホームページ制作勉強会
ホームページ制作勉強会 ホームページ制作&コンサル
ホームページ制作&コンサル 商品企画コンサルティング
商品企画コンサルティング 営業コンサルティング
営業コンサルティング ホームページメンテナンス
ホームページメンテナンス